In this tutorial, you will see how to create a Summary by using the evaluation fields.
We can use three different ways to display the Evaluation fields.
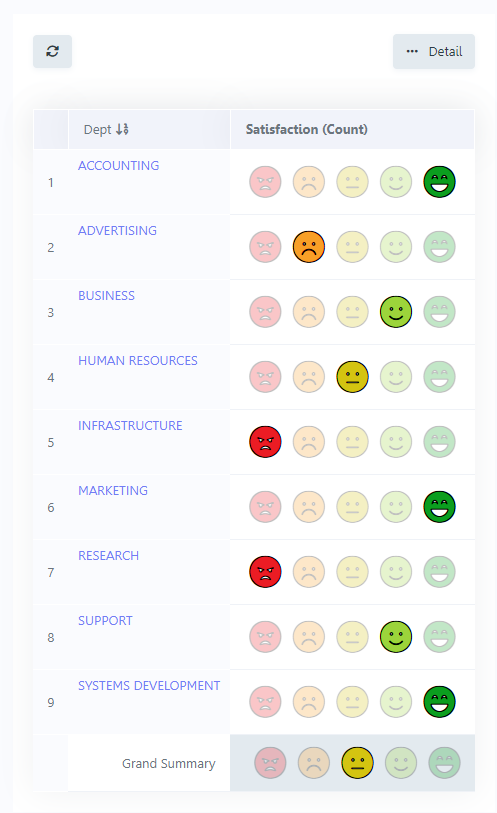
Emoji

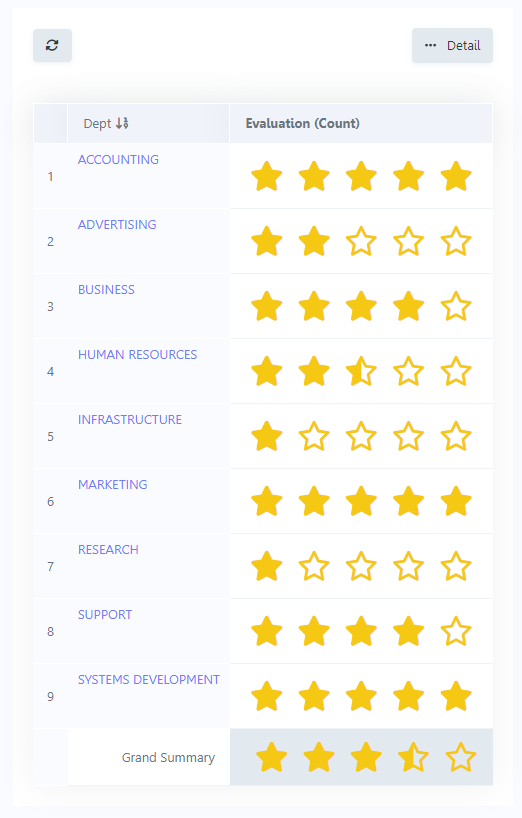
Rating

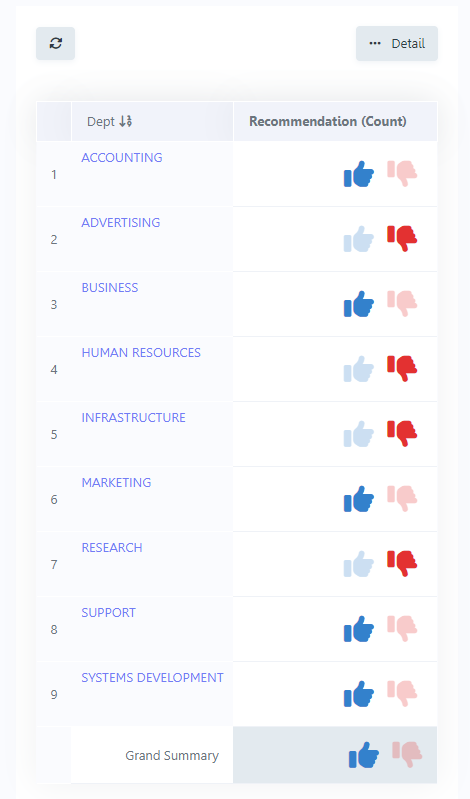
Thumbs

Creating the Grid
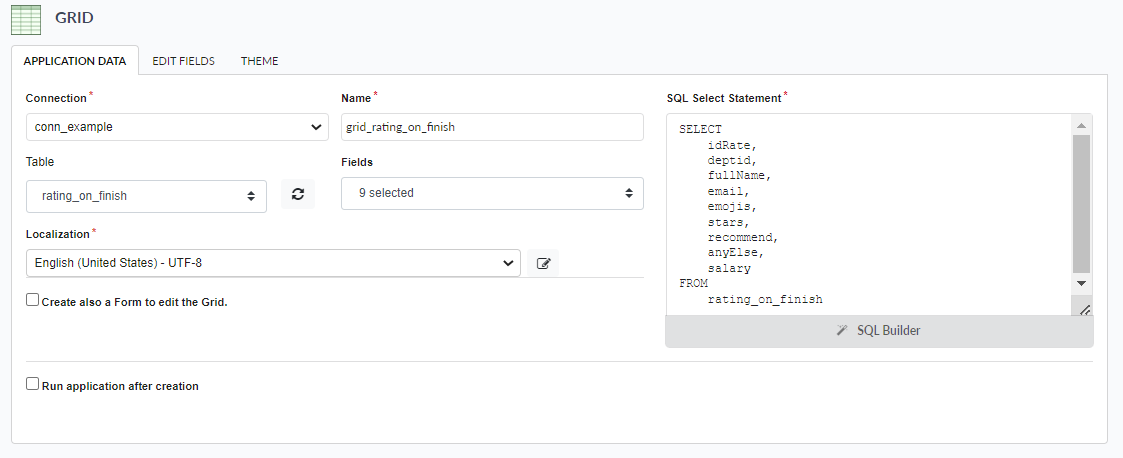
1. Create a new application of type Grid by using the table “rating_on_finish”.

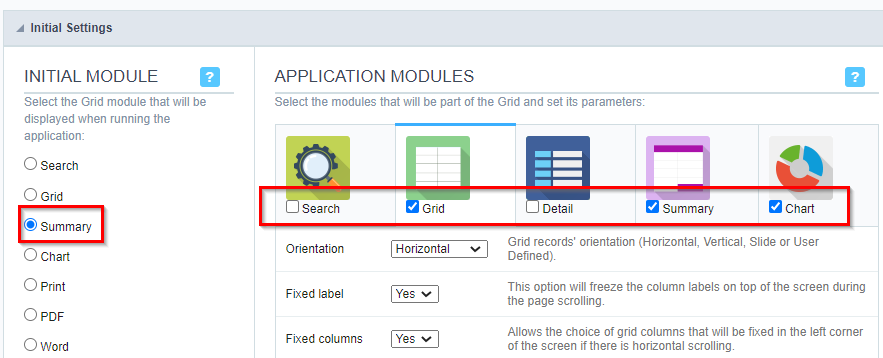
2. We will change the initial settings to get the Summary as the initial module and we will disable the Search and Detail modules.

Once we want to use the summary option to display synthetic data, we must add a “Group by” into the app to group the data records by departments for example.
Adding the GroupBy
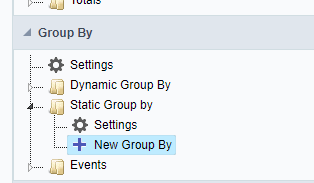
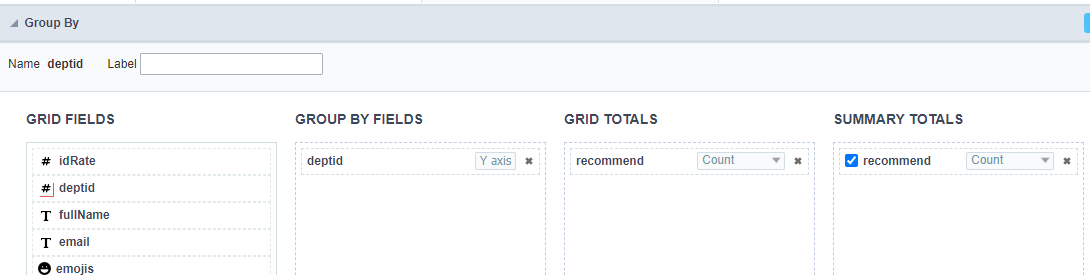
1. In the application menu, access the guide “Group By”, then the option “Static Group By >> New Group By”.

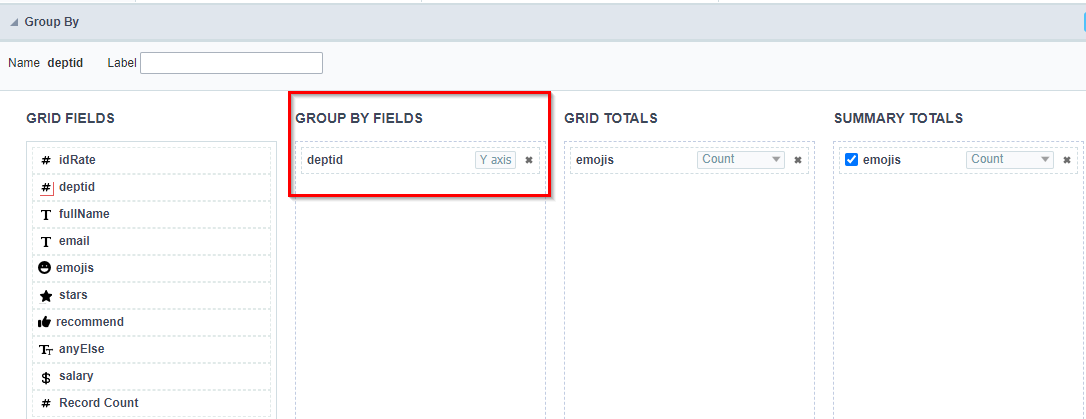
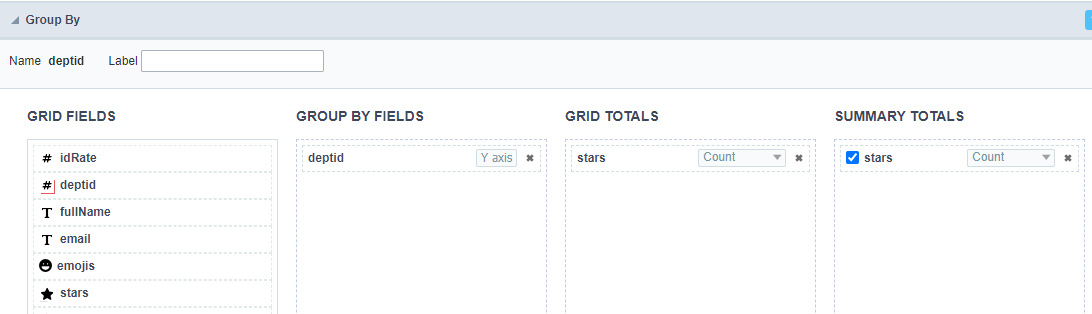
2. Select the “deptid” field as the Group By and in the Totals you can use the “emojis”, “recommend” or “stars” fields.



3. Now we must configure the data visualization for the totals as a rating view.
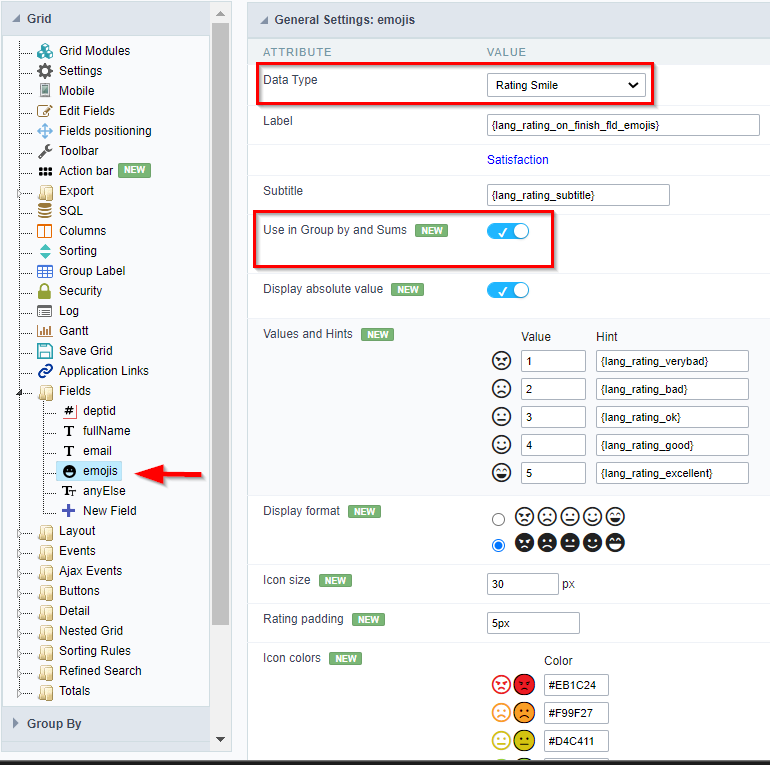
For the “emojis” field, we will use the data type “Rating Smile” and we must use the option “Use in Group by and Sums”.

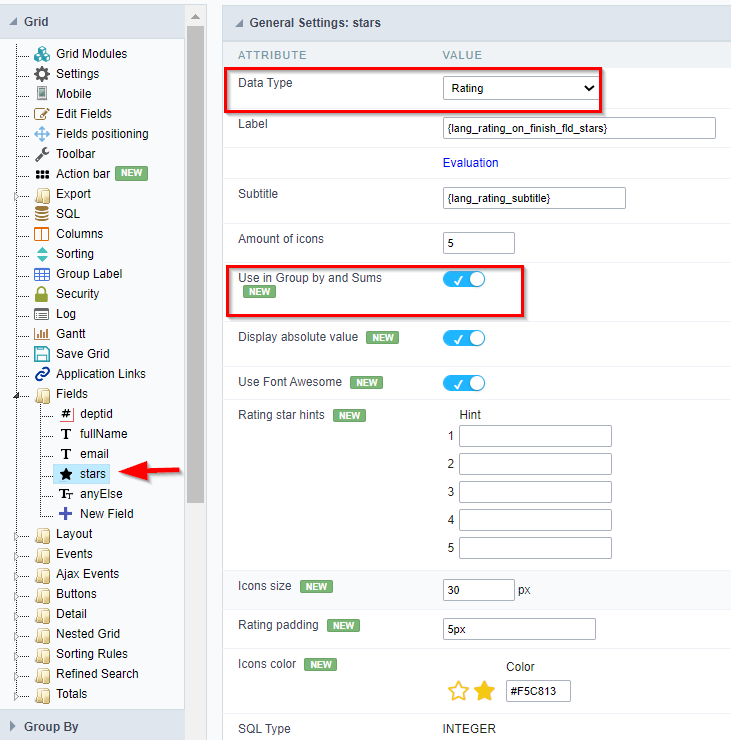
In the “stars” field, we will use the data type “Rating” and we must use the option “Use in Group by and Sums”.

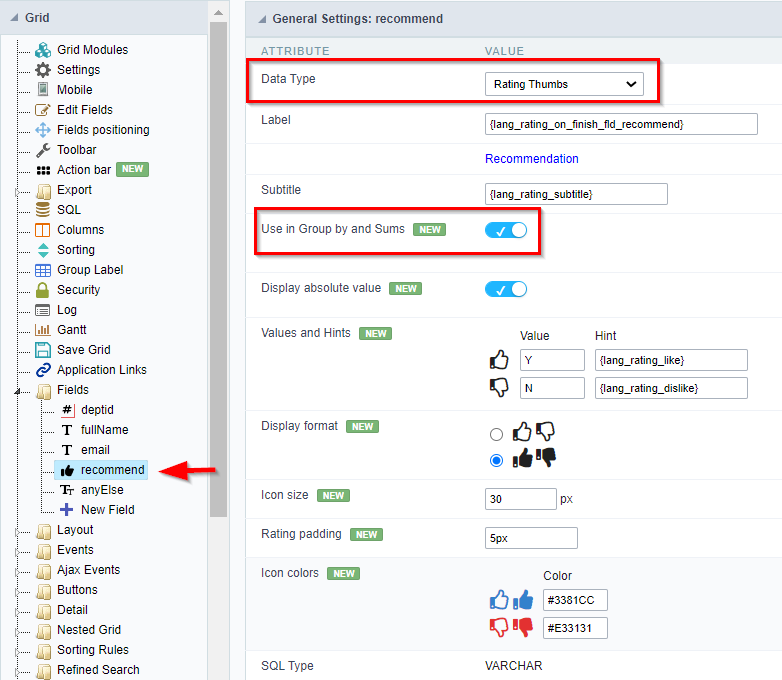
4. In the “recommend” field, we will use the data type “Rating Thumbs” and we must use the option “Use in Group by and Sums”.

5. Finally, select the button “Execute Application” on the toolbar to generate the Grid.


Comment this post