Este exemplo demonstra o uso do botão AJAX em um formulário de controle.

Criando um Formulário de Controle
1. Crie uma nova aplicação do tipo Controle.


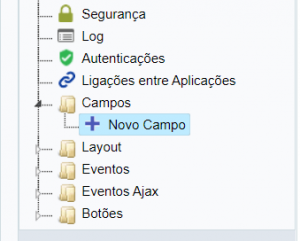
2. No menu de aplicação acesse a pasta Campos e clique no item ” Novo Campo”.


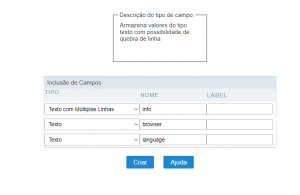
3. Criaremos 3 campos. Informe o nome e o label dos campos de acordo com a imagem abaixo:



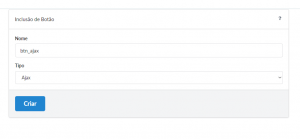
4. No menu da aplicação clique no item “Botões >> Novo botão” e selecione o tipo “Ajax“.




5. Utilizaremos o seguinte código no botão.
if (!empty($_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
} else {
$ip = $_SERVER['REMOTE_ADDR'];
}
$lang = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2);
if(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE') !== FALSE)
$browser = 'Internet explorer';
elseif(strpos($_SERVER['HTTP_USER_AGENT'], 'Firefox') !== FALSE)
$browser = 'Mozilla Firefox';
elseif(strpos($_SERVER['HTTP_USER_AGENT'], 'Chrome') !== FALSE)
$browser = 'Google Chrome';
if($lang == "es")
{
{info} = "Hoy es ".date('d-m-Y').", ".date('H:i:s')." y su IP es: ".$ip;
}
else
{
{info} = "Today is ".date('d-m-Y').", ".date('H:i:s')." and your IP is: ".$ip;
}
{browser} = $browser;
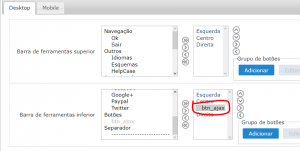
{language} = strtoupper($lang);6. Agora vamos configurar o botão na “Barra de ferramenta“.


7. Clique no botão Executar da Barra de Ferramentas.



Comente este post