Neste tutorial será desenvolvido um relatório utilizando a opção de Campo Acumulado, que permite acumular os valores de uma coluna em outra.
Criando uma nova consulta
Nota:
Caso tenha alguma dúvida de como criar uma Consulta, acesse: Criando uma nova Consulta.
1. Crie uma aplicação do tipo “Consulta” e, em seguida, selecione a tabela de exemplo “Customers”.


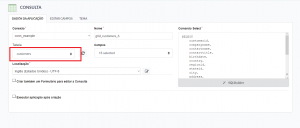
2. Ainda na janela de criação da aplicação, caso deseje uma melhor exibição da Consulta, selecione a aba “Campos” e altere o Label dos campos, conforme é mostrado abaixo:


Configurando os campos da Consulta.
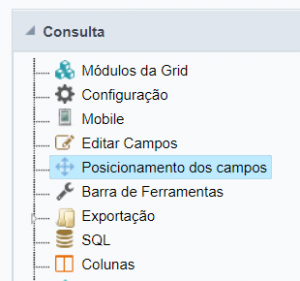
1. No menu de aplicação, acesse o item “Posicionamento de Campos”.


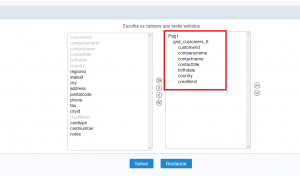
2. Selecione os campos CustomerID, CompanyName, ContactName, ContactTitle, BirthDate, Country e CreditLimit.


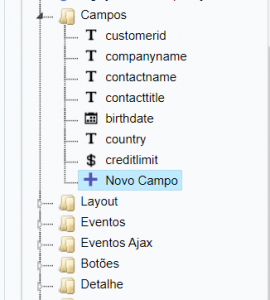
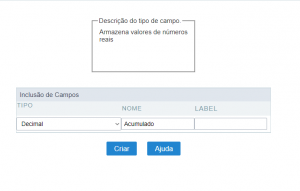
3. No menu de aplicação acesse a pasta “Campos” e clique no item “Novo Campo”.


4. Crie um novo campo chamado “Acumulado” do tipo “Decimal”.


5. Nas configurações do campo, utilize a opção “Acumulado” e selecione o campo “CreditLimit” no item “Campo acumulador”.

6. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar a Consulta.


Após seguir os passos acima, a Consulta ficará desta forma:


Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.

Comente este post