Neste tutorial veremos como mostrar no Resumo de uma Grid os valores buscados no filtro avançado.
Criando uma grid


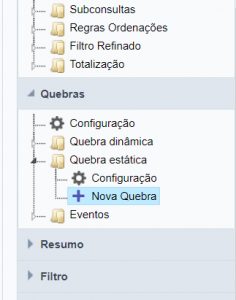
2 . No menu lateral, vamos para Quebras , selecione Quebra estática e Nova Quebra.


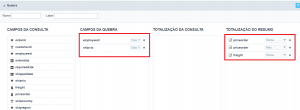
3 . Seguimos para realizar um grupo estático por, onde colocamos o nome e rótulo do agrupamento e selecionamos os campos como na imagem abaixo:


4. Prosseguimos para ir para os módulos da grid, onde alteramos o módulo inicial.


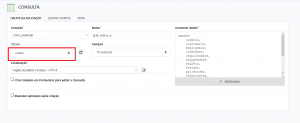
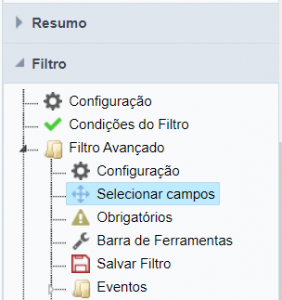
5 . Uma vez que a aplicação é criada, vamos para a opção Filtro > Filtro Avançado


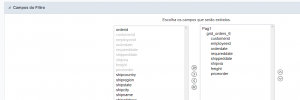
Selecionamos “ Selecionar campos ” e movemos para a direita os campos que queremos incluir na pesquisa .


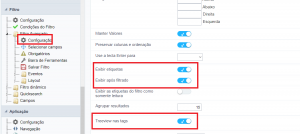
6 . Agora vamos para a opção Filtro > Filtro avançado > Configurações para habilitar as opções “ Exibir etiquetas“, “ Exibir após filtrado ” e “ Treeview nas tags “.


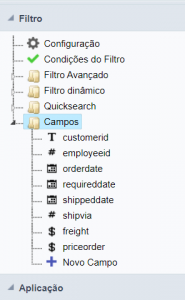
7. Agora devemos configurar os campos do filtro (adicionar pesquisas, formatar datas, etc.)


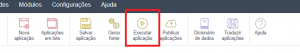
8 . Por fim, selecione o botão “ Executar aplicação ” na barra de ferramentas superior para gerar a Grid



Comente este post