Neste exemplo, veremos as opções disponíveis para o usuário final armazenar em sessão ou em arquivo, as configurações de visualização de relatórios gerados nas aplicações de Consulta e Resumo.

Criando a aplicação de Consulta
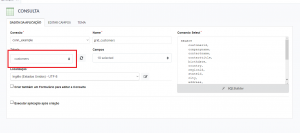
1. Crie uma nova aplicação do tipo “Consulta” e selecione a tabela de exemplo “Customers”.


Nota:
Caso tenha alguma dúvida de como criar uma Consulta, acesse: Criando uma nova Consulta
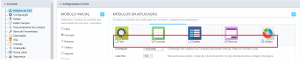
2. Nas configurações iniciais da aplicação, selecione os módulos conforme a imagem.


3. Vá em “Quebra >> Quebra estática >> Nova Quebra ” e selecione o campo stateid.


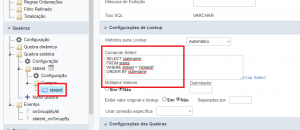
4. Acesse as configurações do campo stateid e em seguida adicione o lookup automático para exibir o statename.


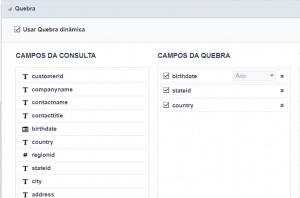
5. Vamos configurar, também, a Quebra Dinâmica. Clique em “Quebras > Quebra dinâmica > Selecionar campos” e Selecione os campos “birthdate“, “stateid“ e “country” .



6. Ainda em Quebras, acesse o menu “Configuração” para habilitar a opção de “Quebra vazia“, e selecione a quebra estática para ser a quebra inicial.


7. Voltando para a guia da Consulta, acesse o menu “Posicionamento dos campos” e selecione os campos conforme a imagem.


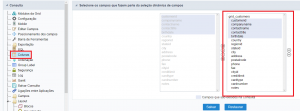
8. Agora acesse o menu “Colunas” e selecione todos os campos para permitir a seleção dinâmica através do botão na barra de ferramentas da aplicação.


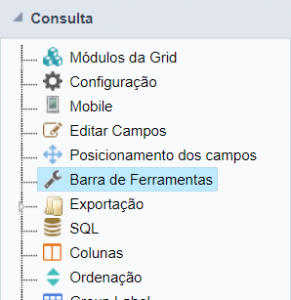
9. Acesse o menu “Barra de Ferramentas“


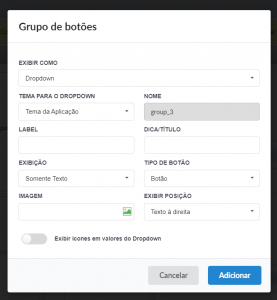
10. Utilize a opção de grupo de botões do lado direito da tela para adicionar um agrupamento de botões dropdown.




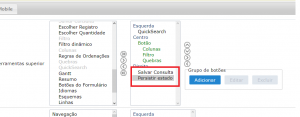
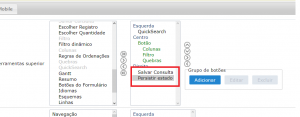
11. Remova os botões desnecessários utilizando as setas que ficam entre as caixas de seleção e utilize o conjunto de setas à direita para posicionar os botões abaixo do item de agrupamento, conforme a imagem abaixo.


Habilitando as opções de Salvar Consulta
12. Adicione os botões “Salvar Consulta” e “Persistir estado“.


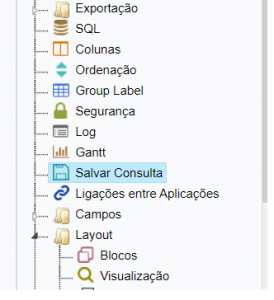
13. Acesse o menu “Salvar Consulta“


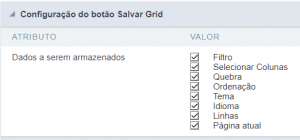
13. Na primeira guia, podemos selecionar quais configurações serão armazenadas. Vamos selecionar tudo.


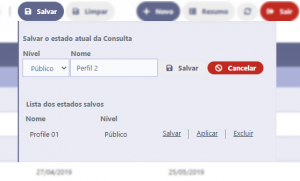
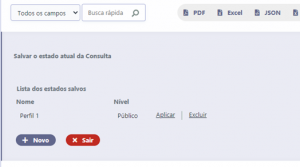
14. A segunda guia está relacionada com o botão “Salvar Consulta“, que permite ao usuário, salvar um perfil com as configurações de visualização em um arquivo interno.


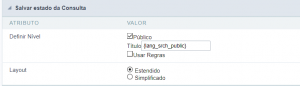
14.1 Definir Nível
Após salvar um Perfil de visualização da Consulta, esta poderá ficar disponível para qualquer usuário que acessar a aplicação (Público), ou podemos definir uma regra, que permite criar níveis de acesso aos perfis, associados à uma variável. Ex: [usr_login] ou [var_group].

14.2 Layout
- Layout Estendido


- Layout Simplificado


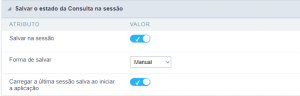
15. Na terceira guia, temos as configurações relacionadas ao botão “Persistir estado“, que salva, em sessão, o último estado da consulta sem a necessidade da criação de um perfil.


- Forma de salvar: Manual – O usuário deverá utilizar o conjunto de botões “Persistir estado” para salvar, carregar ou limpar o estado do relatório atual.


- Forma de salvar: Automático – As mudanças de layout do relatório são salvas automaticamente em sessão. Neste formato, apenas o botão “Limpar estado” fica disponível para retornar à visualização padrão do relatório.


16. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar a aplicação.


Comente este post