Neste exemplo veremos como criar e utilizar a Quebra Dinâmica na aplicação de Consulta, que permite ao usuário final realizar agrupamentos de dados, à sua escolha, sem a necessidade de navegar para outra aplicação.
Criando a Aplicação de Consulta.
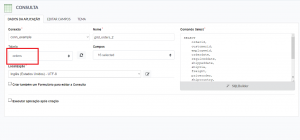
1. Crie uma aplicação do tipo “Consulta” e, em seguida, selecione a tabela de exemplo “Orders”.


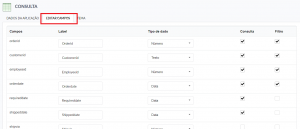
2. Ainda na janela de criação da aplicação, caso deseje uma melhor exibição da Consulta, selecione a aba “Campos” e altere o Label dos campos, conforme é mostrado abaixo:


Configurando a Quebra Dinâmica na Consulta.
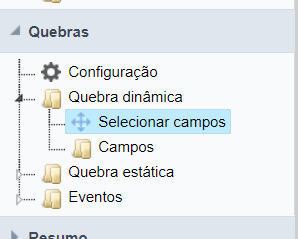
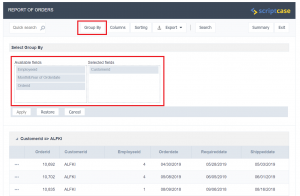
1. Para Configura a Quebra Dinâmica, primeiro, Acesse a guia “Quebra” no menu da aplicação, e em seguida, clique em “Quebra dinâmica > Selecionar campos“.

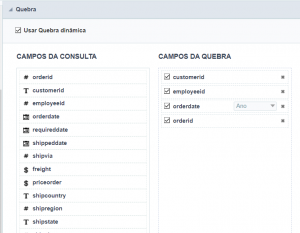
3. Selecione os campos “customerid“, “employeeid“, “orderdate” (por mês e ano) e “orderid“.


Caso deseje uma vizualização customizada da Quebra Dinâmica, é possivel alterar os valores das abas Totalização da Consulta e Totalização do Resumo de acordo com sua preferência
4. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar a Consulta.


Após seguir os passos acima, a Consulta ficará desta forma


Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.

Comente este post