Nesse exemplo podemos ver como configurar a exibição de videos do Youtube na Consulta.
Criando uma nova consulta
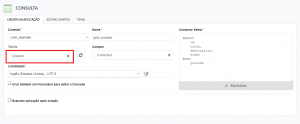
1 . Crie um nova aplicação de consulta com base na tabela do youtube.


2. Em Configurações Iniciais no bloco ” Módulos da grid ” , selecione o módulo consulta e altere a opção “Orientação” para Slide


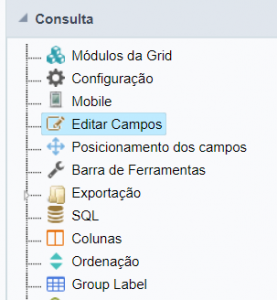
3. No menu do aplicativo, clique no item Editar Campos.


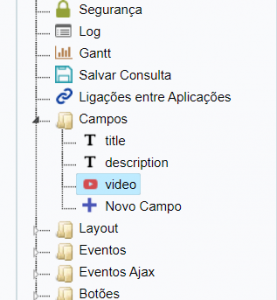
4. Selecione os campos “ título, descrição e vídeo ” para exibir e alterar o tipo de campo de vídeo para Youtube.


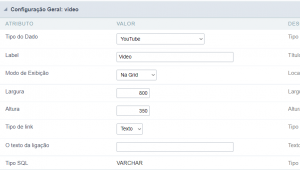
5. Selecione o campo Youtube na barra lateral


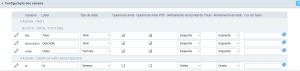
6. Configuramos o campo Youtube da seguinte forma:


Configurando o Layout
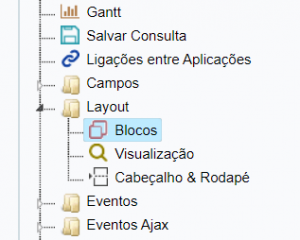
7. Acesse o item “ Layout >> Blocos ” do menu de aplicativos.


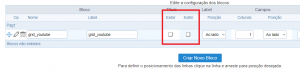
8. Desmarque a opção de exibição.


9. Execute a aplicação



Comente este post