Uma interface de mestre-detalhe exibe um registro principal e os detalhes para o item atualmente selecionado. O mestre pode ser um formulário, lista ou árvore de itens, e o detalhe pode ser um formulário, lista ou árvore de itens tipicamente colocados abaixo ou ao lado da área do mestre.
A relação de mestre-detalhe pode ser do tipo um-para-muitos (1-N). Exemplos de uma relação mestre-detalhe são:
- Um conjunto de ordens de compra e um conjunto de itens de linha pertencentes a cada ordem de compra
- Um relatório de despesas com um conjunto de itens referente a cada despesa
- Um relatório de departamentos exibindo a lista de funcionários que pertencem a ele
Um outro exemplo do conceito de mestre-detalhe pode ser aplicado para permitir que os usuários naveguem através dos dados de pedidos de compra e assim ver os dados dos itens detalhadamente.
Exemplo Mestre/Detalhe em PHP
Neste exemplo será desenvolvido uma aplicação Mestre/Detalhe completa, onde obteremos um formulário de edição dos pedidos de uma compra e também dos itens daquele pedido.
Para construir esta aplicação serão criados dois formulários. O primeiro baseado na tabela orders, que será nossa aplicação Mestre, e o segundo formulário será baseado na tabela orders_details que fará o papel de aplicação Detalhe.
Criando o formulário Mestre
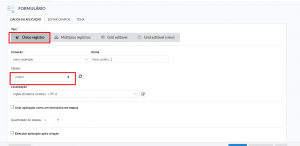
1. Crie uma nova aplicação do tipo formulário simples baseado na tabela orders.

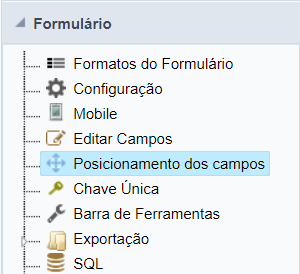
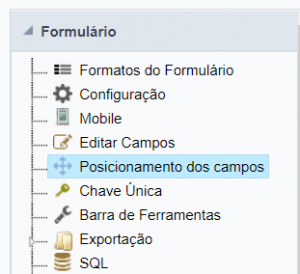
2. No menu de aplicação acesse o item Posicionamento dos Campos.


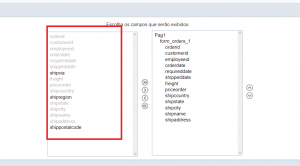
3. Remova os seguintes campos: ShipVia, ShipRegion e ShipPostalCode

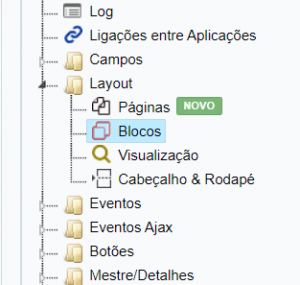
4. No menu de aplicação acesse a pasta Layout e clique no item Blocos.


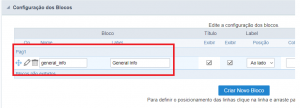
5. Altere o nome e o label do bloco existente para General Info

6. Clique no botão Criar Novo Bloco.

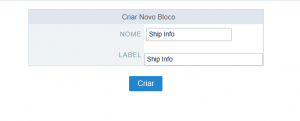
7. Informe para as propriedades Nome e Label o valor Ship Info


8. Clique novamente no botão Criar Novo Bloco.

9. Informe para as propriedades Nome e Label o valor Order Details.

10. Edite as propriedades dos blocos criados de acordo com a imagem exibida abaixo:


11. No menu de aplicação acesse o item Editar Campos e organize os campos de acordo com a tabela abaixo:
| Bloco | Field |
| General Info | OrderID |
| CustomerID | |
| EmplyeeID | |
| OrderDate | |
| RequiredDate | |
| PriceOrder | |
| Ship Info | ShippedDate |
| ShipAdress | |
| Freight | |
| ShipCity | |
| ShipState | |
| ShipCountry | |
| Order Details |
Criando o formulário detalhe
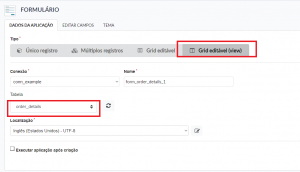
12. Crie uma novo formulário do tipo Grid Editável view baseada na tabela order_details.


13. Gere o código fonte do formulário detalhe. Para isto clique no botão Gerar Código Fonte na barra de ferramentas do ScriptCase.


Criando a ligação entre o formulário Mestre e o Detalhe.
1. Volte para a edição do formulário Mestre clicando sobre a aba de aplicações


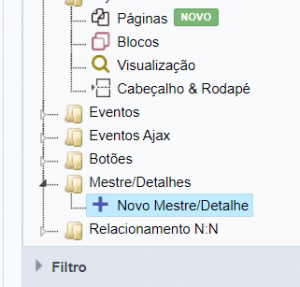
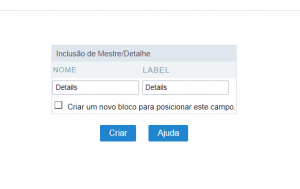
2. No menu de aplicação acesse a pasta Mestre/Detalhes e clique no item Novo Mestre/Detalhe


3. Nas propriedades Nome e Label informe Details.

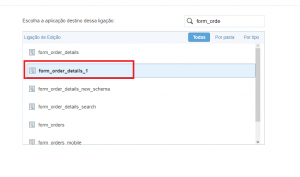
4.Escolha a aplicação de destino e clique em avançar


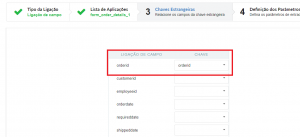
5. Na próxima etapa do wizard faça a ligação relacionando os campos OrderID dos dois formulários. Para finalizar clique no botão Salvar.


Pronto, o formulário Mestre/Detalhe já está criado, mas agora vamos customizar os campos e criar regras de validação para a aplicação.
Customizando os Campos dos Formulários
1. Ainda na aplicação Detalhe, clique no item Posicionamento dos Campos no menu.


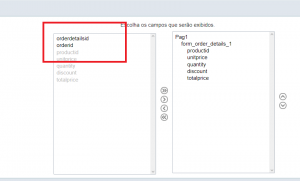
2. Remova os campos OrderDetailsID e OrderID.


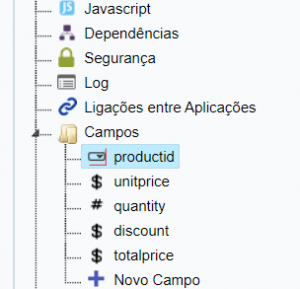
3. No menu de aplicação acesse a pasta Campos e clique no campo ProductID.

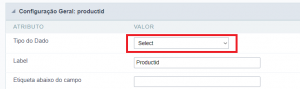
4. Altere a propriedade Tipo de Dados para Select.

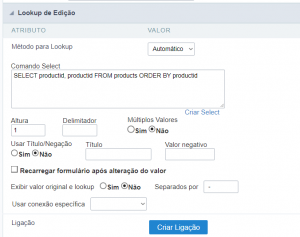
5. Ainda no campo ProductID acesse a guia Lookup de Edição


6. Na propriedade SQL Select Statement insira o seguinte comando:
SELECT ProductID, ProductName
FROM products
ORDER BY ProductID
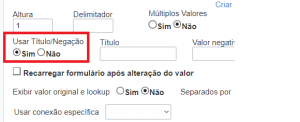
7. Altere a propriedade Usar Título/Negação para Sim.

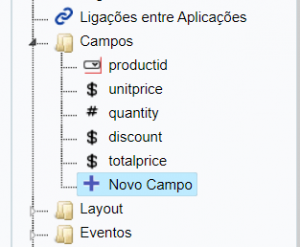
8. Ainda na pasta Campo do menu de aplicação clique sobre o item Novo Campo.


9. Na quantidade de campos informe 1 e clique no botão Prosseguir.

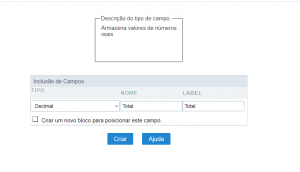
10. Na propriedade Tipo selecione Decimal e nas propriedades Nome e Label informe Total. Em seguida clique no botão Criar.


Criando métodos para o formulário detalhe
O primeiro método será utilizado para calcular o valor total da soma de todos os itens de cada pedido.
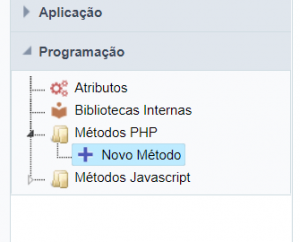
1. No menu de aplicação acesse a pasta Programação->Métodos.


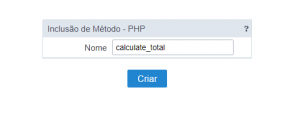
2. Crie um novo método chamado calculate_total

3. Insira o seguinte código para o método criado:
{total} = ({unitprice} * {quantity}) - {discount};O segundo método será utilizado para verificar se o item a ser inserido no pedido ainda existe em estoque.
4. Crie um novo método chamado check_stock
5. Insira o seguinte código para o método criado:
sc_lookup (dataset, "SELECT unitsinstock
FROM products
WHERE productid = {productid}");
if ({dataset} [0] [0] <{quantity}) {
sc_error_message ("Insufficient Quantity");
sc_set_focus ('quantity');
}
if ({unitprice}! = 0 && {quantity}! = 0) {
{total} = ({unitprice} * {quantity}) - {discount};
}O terceiro método será utilizado para atualizar no formulário de Pedido, o valor total da soma de todos os itens de um determinado pedido.
6. Crie outro método chamado update_master
7. Insira o seguinte código para o método criado:
sc_lookup (dataset, "select SUM ((quantity * unitprice) - discount) FROM order_details
WHERE orderid = {orderid}");
if (! empty ({dataset [0] [0]}))
{
$ total = {dataset [0] [0]};
sc_exec_sql ("UPDATE orders SET priceorder = $ total WHERE orderid = {orderid}");
sc_format_num ($ total, '.', ',', 2, 'S', '1', '');
sc_master_value ('priceorder', $ total);
} else {
$ total = 0;
sc_format_num ($ total, '.', ',', 2, 'S', '1', '');
sc_master_value ('priceorder', $ total);
}Criando eventos Ajax para o formulário detalhe
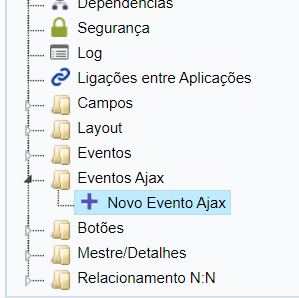
1. No menu de aplicação acesse a pasta Eventos Ajax.

2. Clique no item Novo Evento Ajax.

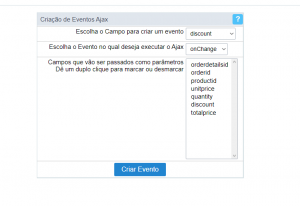
3. Selecione o campo Discount e selecione o evento onChange. Clique no botão Criar Evento para finalizar.


4. No editor de código do evento faça uma chamada ao metodo calculate_total.


5. Crie um novo evento Ajax para o campo ProductID no evento onChange .
6. Insira o código exibido na imagem abaixo:
sc_lookup (dataset, "select unitprice from products
WHERE productid = '{productid}'");
if (! empty ({dataset} [0] [0])) {
{unitprice} = {dataset} [0] [0];
sc_set_focus ('quantity');
}
else {
{unitprice} = 0;
sc_set_focus ('unitprice');
}7. Crie um novo evento Ajax para o campo Quantity no evento onChange.
8. Insira o código exibido na imagem abaixo:
sc_lookup (dataset, "select unitprice from products
WHERE productid = '{productid}'");
if (! empty ({dataset} [0] [0])) {
{unitprice} = {dataset} [0] [0];
sc_set_focus ('quantity');
}
else {
{unitprice} = 0;
sc_set_focus ('unitprice');
}9. Crie um novo evento Ajax para o campo UnitPrice no evento onChange.
10. No editor de código do evento faça uma chamada ao metodo calculate_total.
Fazendo chamada dos métodos criados nos eventos do formulário detalhe
1. Acesse a pasta Eventos no menu de aplicação (veja a imagem abaixo). Assim como foi feito para os eventos dos campos, nós iremos fazer as chamadas dos métodos nos eventos do formulário. Na tabela abaixo está a relação dos metodos que devem ser chamados em cada evento.
| Event | Method |
| onBeforeInsert | check_stock (); |
| onAfterInsert | update_master (); |
| onBeforeUpdate | check_stock (); |
| onAfterUpdate | update_master (); |
| onAfterDelete | update_master (); |
| onLoadRecord | check_stock (); |

2. Gere o código fonte do formulário detalhe. Para isto clique no botão Gerar Código Fonte na barra de ferramentas do ScriptCase.


3. Acesse novamente a aplicação Mestre e execute-a através do botão na barra de ferramentas do ScriptCase.


Clique AQUI para ver mais exemplos criados usando o Scriptcase.

Comente este post