Neste tutorial, estaremos criando uma consulta com uma rolagem infinita e altura fixa.

Criando uma grid


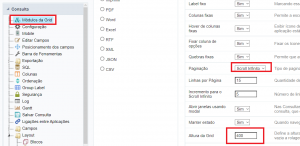
2. Depois de criar a aplicação Grid, procedemos à configuração do Módulo Grid para alterar a Paginação e definir um limite de altura para a Grid.


3. Basta salvar as alterações e executar o aplicação.



Comente este post