Em alguns casos, precisamos selecionar mais de uma opção no campo, podemos lidar com essa situação agrupando todas essas opções em uma única seleção e mostrar na tela todas as caixas de seleção em um único menu de opções.
Neste exemplo será desenvolvido um Formulário do tipo “Grid Editável” utilizando o recurso de Combobox Multi-Selecionável.
Criando um Formulário com Combobox Multi-Selecionável
Nota:
Caso tenha alguma dúvida de como criar um Formulário, acesse: Criando um novo Formulário
1. Crie uma nova aplicação do tipo Formulário “Grid Editável” baseado na tabela “tasks”.


2. Após criar o Formulário, no menu da aplicação acesse a aba “Posicionamento dos Campos”.


3. Selecione os Campos: projectid, taskname, startdate, finishdate, percentcomplete e taskpredecessor.


4. Feito isso, selecione no menu da aplicação a aba “Campos” e acesse as configurações do Campo “projectid”.


5. Navegue até “Lookup de edição” e substitua o código SQL presente na caixa de texto pelo código abaixo:
SELECT projectid, projectid
FROM tasks
ORDER BY projectidO Lookup de edição ficará dessa forma:

6. Ainda na aba de “Campos”, acesse as configurações do campo “taskpredecessor”.


7. Feito isso, ao acessar as configurações gerais do campo, mude o tipo de dado do mesmo para Select, assim como mostra a imagem abaixo:


8. Em seguida, navegue até “Lookup de Edição” e aplique o código abaixo:
select taskid, taskname
from tasks
where taskid <> {taskid} and projectid = {projectid}
order by taskname9. Agora, ative as opções “Múltiplos Valores” e “Usar Checkbox em Dropdown” assim como mostra a imagem abaixo:


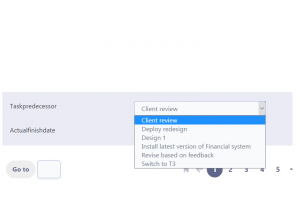
10. Feitas as alterações acima, o campo “taskpredecessor” irá retornar os múltiplos valores em formato de Dropdown, assim como a imagem abaixo:


11. Finalmente, clique no botão “Executar” na barra de ferramentas.


Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.

Comente este post