Alguns dos serviços de armazenamento de dados estão prontos para ler e armazenar com segurança arquivos e imagens do seu sistema Scriptcase. Essa opção também salva um arquivo local para aumentar o seu tempo de leitura, e em caso de o arquivo local ser apagado, uma cópia estará funcionando na nuvem!

Criando a aplicação de Controle
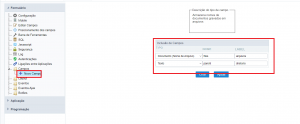
1 – Crie uma aplicação do tipo Controle
2 – Devemos criar os campos necessários para o upload dos arquivos e o caminho do diretório a ser salvo. Campos: files, parent


Criando os campos de configuração
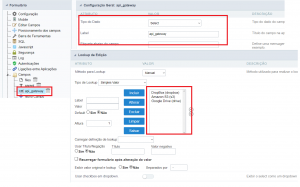
3 – Vamos criar um novo campo chamado “api_gateway” que permitirá a seleção da API utilizada. O campo será do tipo “Select” e criaremos um lookup manual. As APIs disponíveis serão: Dropbox, Amazon S3 e Google Drive.


4 – Cada um dos tipos de API disponibilizadas requerem outras informações adicionais de configuração. Vamos criar os campos que deverão preencher estas informações.
Dropbox: apikey, apisecret, accesstoken
Amazon S3: apikey, apisecret, api_region, api_bucket
Google Drive: appname, jsonoauth, authcode, tokencode
Nota 1: O campo apikey e apisecret serão utilizados tanto para o Dropbox quanto para o Amazon S3.
Criando as Funções
Devemos agora, criar métodos de controle que esconderão os campos desnecessários de acordo com o tipo de API que for selecionada, e também um método para o envio das informações de conexão com a API.
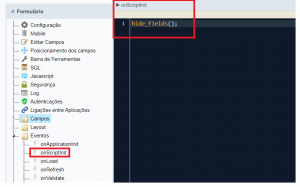
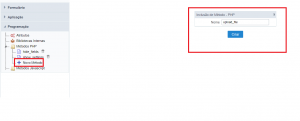
5 – O método hide_fields esconderá os campos de configuração ao iniciar a aplicação.
hide_fields
Código hide_fields :
sc_field_display({jsonoauth}, off);
sc_field_display({authcode}, off);
sc_field_display({tokencode}, off);
sc_field_display({api_region}, off);
sc_field_display({api_bucket}, off);
sc_field_display({appname}, off); A função hide_fields será chamada no evento onScriptInit

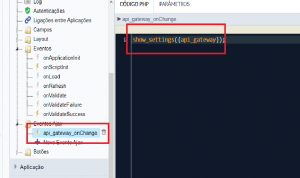
6 – O método show_settings exibirá os campos de acordo com a API selecionada.

Código show_settings :
if($gateway_value == 'dropbox'){
sc_field_display({jsonoauth}, off);
sc_field_display({authcode}, off);
sc_field_display({tokencode}, off);
sc_field_display({api_region}, off);
sc_field_display({api_bucket}, off);
sc_field_display({appname}, off);
sc_field_display({apikey}, on);
sc_field_display({apisecret}, on);
sc_field_display({accesstoken}, on);
}
else if($gateway_value == 'drive'){
sc_field_display({apikey}, off);
sc_field_display({apisecret}, off);
sc_field_display({accesstoken}, off);
sc_field_display({api_region}, off);
sc_field_display({api_bucket}, off);
sc_field_display({appname}, on);
sc_field_display({jsonoauth}, on);
sc_field_display({authcode}, on);
sc_field_display({tokencode}, on);
}
else if($gateway_value == 's3'){
sc_field_display({jsonoauth}, off);
sc_field_display({authcode}, off);
sc_field_display({accesstoken}, off);
sc_field_display({appname}, off);
sc_field_display({apikey}, on);
sc_field_display({apisecret}, on);
sc_field_display({api_region}, on);
sc_field_display({api_bucket}, on);
} Nota: Utilize a opção de adicionar parâmetros à função para adicionar o parâmetro gateway_value

A função show_settings será chamada em um evento ajax onChange do campo api_gateway.

7 – O método upload_file será usado para o envio das informações de conexão com a API.

Código upload_file :
if($field_gateway == 'dropbox'){
sc_api_upload([
'settings' => [
'gateway' => 'dropbox',
'api_key' => {apikey},
'api_secret' => {apisecret},
'access_token' => {accesstoken},
],
'file' => {files},
'parents' => {parent},
]);
}
else if($field_gateway == 'drive'){
sc_api_upload([
'settings' => [
'app_name' => {appname},
'gateway' => 'drive',
'json_oauth' => {jsonoauth},
'auth_code' => {authcode},
'token_code' => {tokencode},
],
'file' => {files},
'parents' => {parent},
]);
}
else if($field_gateway == 's3'){
sc_api_upload([
'settings' => [
'app_name' => 'scriptcase',
'gateway' => 's3',
'api_key' => {apikey},
'api_secret' => {apisecret},
'region' => {api_region},
'bucket' => {api_bucket},
],
'file' => {files},
'parents' => {parent},
]);
}Nota: Utilize a opção de adicionar parâmetros à função para adicionar o parâmetro gateway_value
O método upload_file será chamado no evento onValidadeSuccess

8 – Salve e execute a aplicação.

Comente este post