Neste tutorial, será criado um Formulário Único Registro, utilizando a tabela de exemplo “Employees” e os seguintes recursos extras:
- Botão de Cópia.
- Calendário multi-meses.
- Blocos.
Criando um Formulário Único Registro:
Nota:
Caso tenha alguma dúvida de como criar um Formulário, acesse: Criando um novo Formulário
1. Crie uma aplicação do tipo “Formulário” e selecione a opção “Único Registro” em seguida, selecione a tabela de exemplo “Employees”.


2. Feito isso, caso deseje uma melhor exibição do formulário, selecione a aba “Campos” e altere o nome dos campos, conforme é mostrado abaixo:



Editando os campos do Formulário Único Registro
1. Primeiro, no menu da aplicação, acesse a aba “Layout” e selecione a aba “Blocos”.


2. Agora, renomeie o bloco já existente para “Empregado” e configure o mesmo de acordo com a imagem abaixo.


3. Em seguida, crie um novo bloco clicando no botão “Criar Novo Bloco” e nomeie o mesmo “Endereço”.



4. Agora, configure o novo bloco de acordo com a imagem abaixo:


5. No menu da aplicação, selecione a aba “Posicionamento dos Campos”.

6. Feito isso, remova todos os campos presentes na janela da direita, com exceção dos campos: “employeeid”, “title”, “firstname”, “lastname”, “birthdate”, “country”, “regionid”, “stateid”, “cityid” e “address” conforme mostra a imagem abaixo:


7. Em seguida, organize os campos restantes em seus respectivos blocos, assim como mostra a imagem abaixo.


8. Após isso, selecione a aba “Barra de Ferramentas”.


9. Na sessão “Barra de ferramentas superior”, inclua o botão “Cópia” no Formulário, para isso, basta mover o botão para a aba da direita, como mostra a imagem abaixo:


10. Agora, selecione o campo “Birthdate”, que se encontra na aba “Campos” como é mostrado abaixo:

11. Feito isso, navegue até a sessão “Formatação dos Valores”, e selecione a opção “Meses adicionais”, para adicionar a função de multi-meses ao calendário.


12. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar o Formulário.


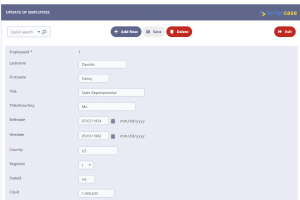
Após seguir os passos acima, o Formulário ficará desta forma:

Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.

Comente este post