Neste tutorial, será criado um Formulário Grid Editável, utilizando a tabela de exemplo “Orders” e os seguintes recursos extras: Comandos SQL.
Criando uma aplicação de Formulário Grid Editável
Nota:
Caso tenha alguma dúvida de como criar um Formulário, acesse: Criando um novo Formulário
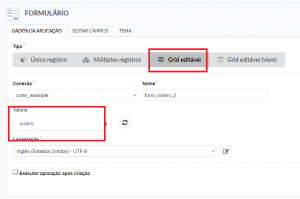
1. Primeiro, crie uma nova aplicação do tipo Formulário, selecione a opção “Grid Editável” em seguida selecione a tabela de exemplo “Orders”.


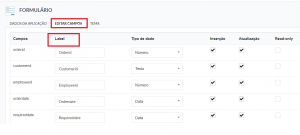
2. Feito isso, caso deseje uma melhor exibição do formulário, clique na aba “Editar Campos” e altere o nome dos campos destacados, conforme é mostrado na imagem abaixo.

Editando campos do Formulário Grid Editável
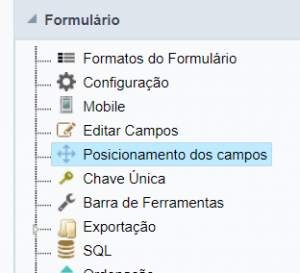
1. No menu da aplicação, acesse a aba “Posicionamento de Campos”.

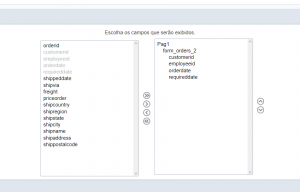
2. Agora, remova todos os campos presentes na janela da direita, com exceção dos campos: CustomerID, EmployeeID, OrderDate e RequiredDate conforme mostra a imagem abaixo.

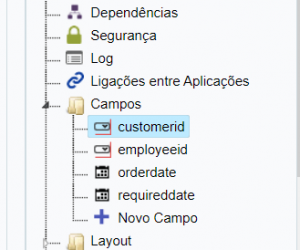
3. Feito isso, acesse a aba de “Campos”, e selecione o campo “CustomerID”.

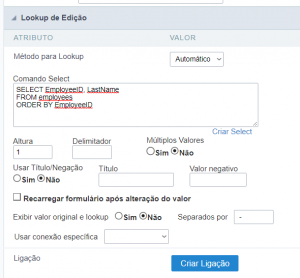
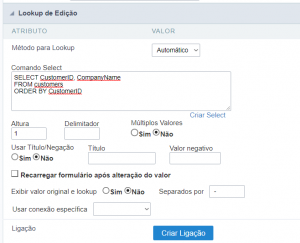
4. Navegue até a sessão “Lookup de Edição” e substitua o comando presente na caixa de texto pelo comando SQL abaixo, como mostra a imagem:
SELECT CustomerID, CompanyName FROM customers ORDER BY CustomerID
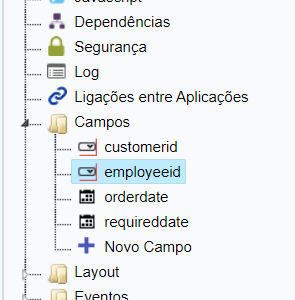
5. Feito isso, ainda na aba de “Campos”, selecione o campo “EmployeeID”.

6. Em seguida, navegue até a sessão “Lookup de Edição” e substitua o comando na caixa de texto pelo comando SQL abaixo, assim como nos passos anteriores.
SELECT EmployeeID, LastName
FROM employees
ORDER BY EmployeeID
7. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar o Formulário.

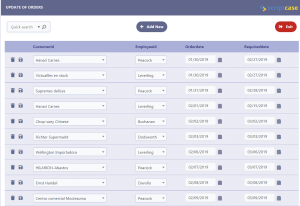
Feito isso, após seguir os passos acima, o Formulário ficará desta forma:

Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.



Comente este post