Neste tutorial será mostrado como configurar um Filtro da Consulta para ser exibido em uma Janela Modal, utilizando os recursos:
- Filtro em Modal.
- Módulos da Grid.

Criando uma Aplicação de Consulta com Filtro em Modal.
Nota:
Caso tenha alguma dúvida de como criar uma Consulta, acesse: Criando uma nova Consulta
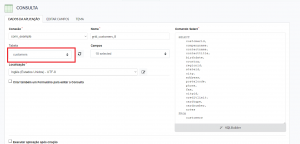
1. Crie uma nova aplicação do tipo “Consulta” e selecione a tabela de exemplo “Customers”.


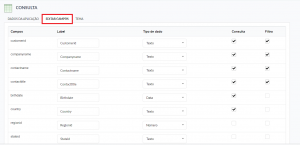
2. Ainda na janela de criação da aplicação, caso deseje uma melhor exibição da Consulta, selecione a aba “Campos” e altere o Label dos campos, conforme é mostrado abaixo:


Se você já tem um dicionário de dados criado e ele está associado ao repositório, os labels já estarão definidos
Nota
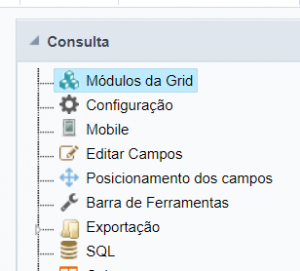
3. No menu da Aplicação de Consulta, acesse o item “Módulos da Grid”.


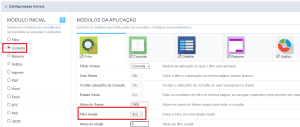
4. Selecione “Consulta” como Módulo Inicial, e, em seguida, no Módulo de Filtro, altere a opção “Filtro em Modal” para “Sim”, assim como mostra a imagem abaixo.


5. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar a Consulta.

Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.

Comente este post