Neste exemplo, veremos como utilizar Templates HTML disponíveis para criar aplicações de Controle e também no módulo de segurança do ScriptCase.
Na Aplicação de Controle
1 – Crie uma nova aplicação de Controle.

2 – Marque a opção para usar Template HTML

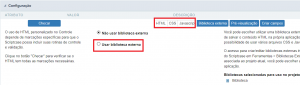
3 – Ao abrir a edição da aplicação, em “HTML do usuário“, é onde definimos o código fonte da aplicação. Podemos utilizar as guias de “HTML“, “CSS” e “Javascript” para criarmos o código necessário para exbir a aplicação, ou podemos utilizar a opção de “Biblioteca externa” para selecionar um arquivo html já existente.

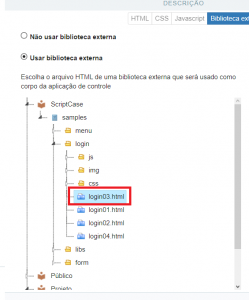
4 – Vamos utilizar a biblioteca externa, e selecionar o nosso arquivo “login03.html”

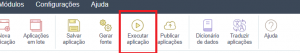
5 – Execute a aplicação

No módulo de Segurança
1 –Primeiro vamos criar um módulo de segurança, acessando menu “Módulos>>Segurança”

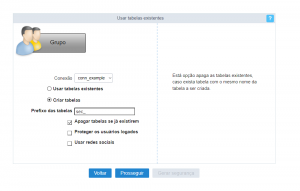
2 – Selecione um dos tipos de Segurança. Neste exemplo, vamos usar o tipo “Grupo”.

3 – Selecione a conexão e defina se quer que o Scriptcase crie as tabelas de segurança, ou utilize tabelas já existentes na base de dados.

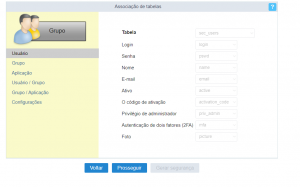
4 – Faça ou confirme a associação dos campos que serão utilizados na segurança.

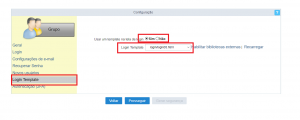
5 – Em seguida, em “Configuração”, clique no item “Login Template”, e marque Sim na opção “Usar template na tela de login“. Em seguida você poderá selecionar um template existente ou criar um novo. Vamos usar o “login03”.

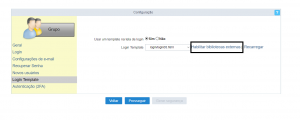
6 – Se a opção não estiver habilitada, clique em “Habilitar bibliotecas externas” .

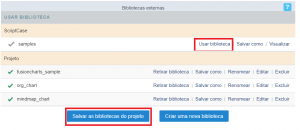
7 – Seremos redirecionados para as opções de “Bibliotecas Externas”, onde devemos marcar para “Usar a biblioteca” “samples” e finalmente “Salvar as bibliotecas do projeto“

8 – Voltando às configurações do módulo de segurança, selecione o template, e prossiga com as demais configurações até finalizar a criação do módulo.

9 – Abra a aplicação de login que foi criada pelo módulo de segurança.

10 – Execute a aplicação


Comente este post