Nesse tutorial vamos mostrar como criar uma consulta com a função de pesquisa na mesma página.
Criando uma nova consulta
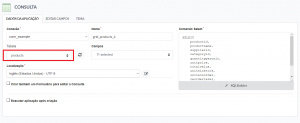
1. Crie uma nova aplicação de consulta utilizando a tabela products.


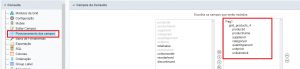
2. Selecione os campos ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice e UnitsInStock. Para selecionar os campos clique em “Posicionamento dos campos” localizado no menu de aplicação.


Colocando a consulta e o filtro na mesma tela
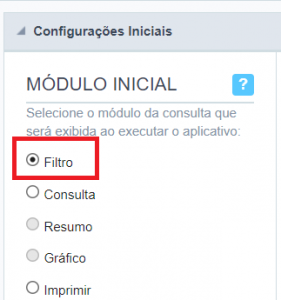
3. Retorne às opções iniciais do ” Módulo de grid “


4. Em “Módulo inicial” selecione Filtro.


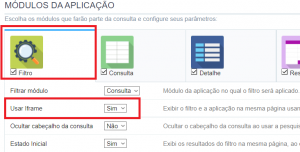
5. Em “Módulos da aplicação”, defina Sim para usar Iframe.


Configurando os campos do Filtro
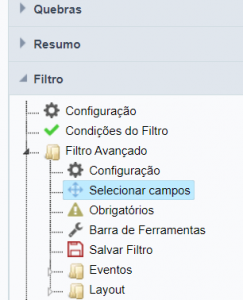
6. Abra a pasta do filtro e clique em “ Filtro avançada >> Selecionar campos “.


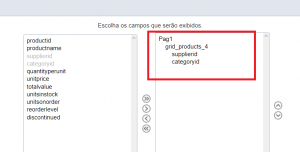
7. Escolha os campos SupplierID e CategoryID.


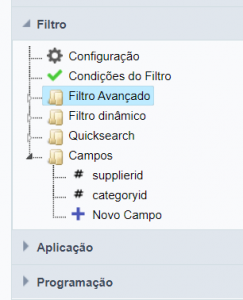
8. Acesse o menu da aplicação do campo SupplierID do filtro.


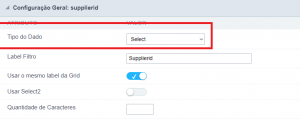
9. Defina a propriedade do Tipo de dados como “Select“.


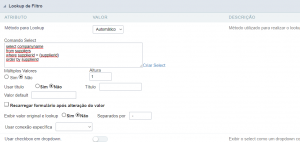
10. Ainda no campo SupplierID acesse a guia de edição Search Lookup.


select companyname
from suppliers
where supplierid = {supplierid}
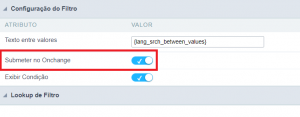
order by supplierid11. Na guia de edição “Configuração de filtro” marque a opção Onchange . Esta opção fará com que no momento da seleção de um registro, o filtro seja executado automaticamente, fazendo assim, com que seja mostrado o resultado da consulta.


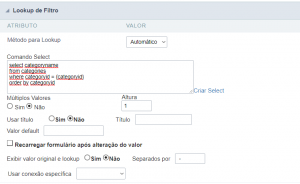
12. Acesse as configurações do campo CategoryID. Altere a propriedade Tipo de dado para “Select” e faça as seguintes configurações na guia de “Lookup de filtro“.


select categoryname
from categories
where categoryid = {categoryid}
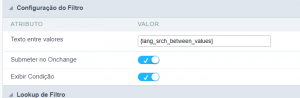
order by categoryid13. Ainda no campo CategoryID acesse a guia de edição “Configuração do filtro” e configure de acordo com a figura.


14. Clique no botão Executar na barra de ferramentas.



Comente este post