Ele é usado para filtrar consultas dependendo de um campo em questão e funções lógicas predefinidas.


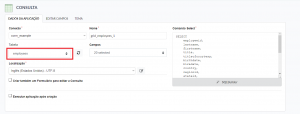
1. Criaremos uma nova aplicação de Consulta baseado na tabela de ‘employees’.


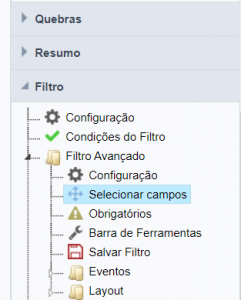
2. Vamos para a opção Filtro e selecionamos a opção de Filtro avançado, e clicamos em Selecionar campos.


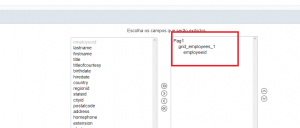
3. Uma vez na opção, clique em Selecionar campos e escolha “employeesid”. Os campos que serão mostrados irão para o campo à direita


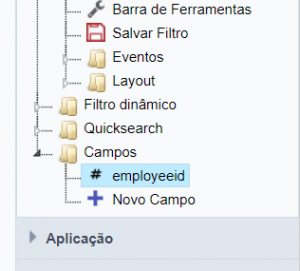
4. Adicionar um valor inicial predefinido: isso é útil quando precisamos ter um campo inicial, para isso basta acessar a opção de campo e optar por selecionar, neste caso, o campo configurado na pesquisa é “employeeid”:


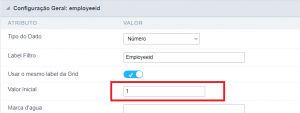
5. A última etapa, vamos configurar o Valor inicial.


6. Por fim, selecione o botão “ Executar Aplicação ” na barra de ferramentas superior para gerar a Grade.



Comente este post