Neste exemplo utilizaremos um campo do tipo de dados HTML Editor.

Criando o Formulário
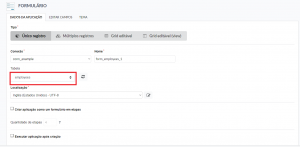
1. Crie um novo formulário do tipo Simples baseada na tabela employees.


Nota:Caso tenha alguma dúvida de como criar um Formulário, acesse: Criando um novo Formulário
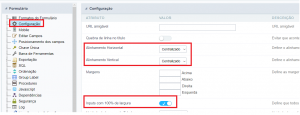
2. Acesse o item Configuração no menu da aplicação e configure o Alinhamento Horizontal e Vertical, e utilize os Inputs com 100% de largura.


Configurando os blocos do Formulário
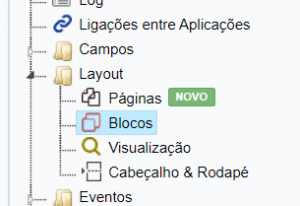
3. No menu de aplicação acesse a pasta Layout e clique no item Blocos.


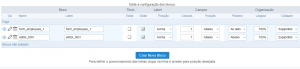
4. Adicione um novo bloco e altere as propriedades dos blocos conforme a imagem.


Utilizando o HTML Editor
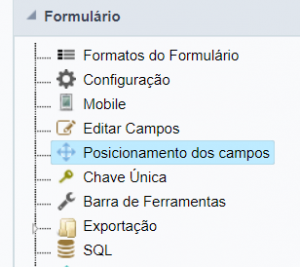
5. No menu de aplicação acesse o item Posicionamento dos campos


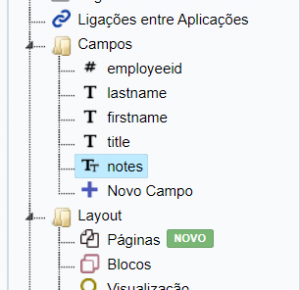
6. Selecione o campo Notes e mova-o para o bloco Editor. Remova os campos desenecessários da visualização do formulário, conforme a iamgem.


7. No menu de aplicação acesse a pasta Campos e clique no campo Notes


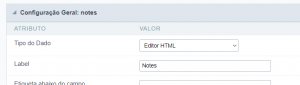
8. Altere a propriedade do tipo de dado para Editor HTML .


9. Acesse agora o campo bithdate, e na guia Formatação de Valores altere a “Posição de exibição da data” para “Marca d’agua” e desmarque a opção de “Exibir Calendário“.


10. Finalmente, clique no botão “Executar” na barra de ferramentas.



Comente este post