Neste exemplo utilizaremos 3 aplicações, 2 de Gráficos Gauge e 1 Container que exibirá os gráficos simultâneamente, como em uma dashboard.
Criando as aplicações de Gráficos
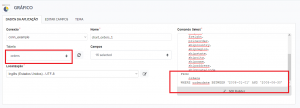
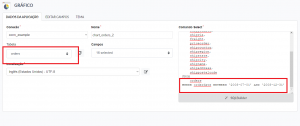
1. Crie uma nova aplicação de Gráfico baseada na tabela orders adicionando ao SQL, a cláusula: WHERE orderdate BETWEEN ‘2008-01-01’ AND ‘2008-06-30’.

2. Acesse a opção “Gráficos” no menu da aplicação.

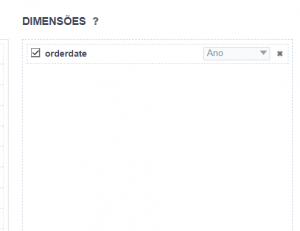
3. Em “Dimensões” selecionaremos o campo “orderdate” no formato Ano.

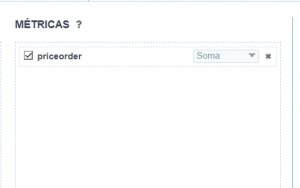
4. Em “Métrica” selecionaremos o campo “PriceOrder” com a opção “Total Geral”.

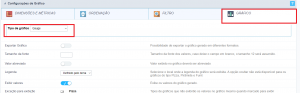
5. Em “Gráfico”, o tipo selecionado será “Gauge” e a Forma “Circular”.

6. Clique em “Executar aplicação” para gerar os fontes e visualizar a aplicação.

7. Para o segundo gráfico, utilizaremos os passos utilizados para configurar a aplicação anterior, alterando apenas a cláusula WHERE para contemplar o segundo semestre de 2008 ( WHERE orderdate BETWEEN ‘2008-07-01’ AND ‘2008-12-31’ ) e a forma “Semi-circular”.

8. Gere o Código fonte da aplicação.

Criando a aplicação de Dashboard
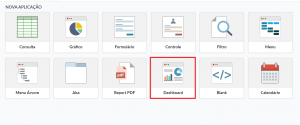
9 Crie uma nova aplicação de Dashboard

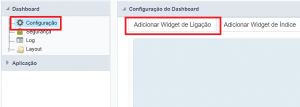
10. No menu de “Configurações” da aplicação, clique no botão para “Adicionar Coluna”

11 Utilize as configurações dos widgets de acordo com a imagem abaixo.

12. Clique em “Executar aplicação” para gerar os fontes e executar a aplicação.


Comente este post