Neste exemplo será mostrado como organizar a aplicação de filtro com blocos.
Criando uma nova consulta
1. Crie uma nova aplicação de consulta utilizando a tabela products.

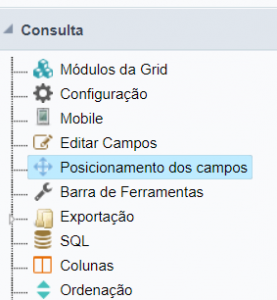
2. Selecione os campos ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice e UnitsInStock. Para selecionar os campos clique em “Posicionamento dos campos ” localizado no menu de aplicação.


Iniciando a consulta pelo filtro
3. Acesse a pasta da Consulta e clique no item “Módulos da Grid“.


4. Marque a opção Filtro no Módulo Inicial.


Configurando Blocos no Filtro
5. Acesse a pasta Layout e clique no item Blocos.


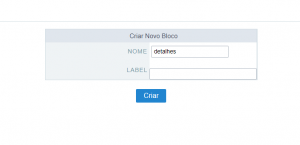
6. Clique no botão “Criar novo Bloco“.


7. Na próxima tela informe o nome e o label do bloco.


8. Configure os dois blocos conforme figura abaixo.


Associando os campos aos blocos
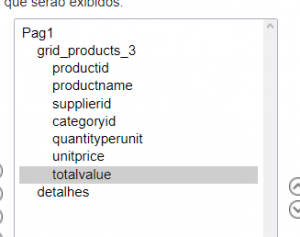
9. Acesse o item Selecionar campos do filtro.


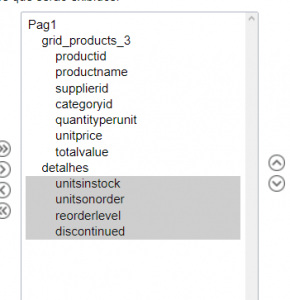
10. Posicione os campos ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice e TotalValue no bloco Default Block.


11. No bloco Novo Bloco coloque os campos UnitsInStock, UnitsOnOrder, ReorderLevel e Discontinued.



Comente este post