Neste exemplo utilizaremos 5 aplicações, 4 de Gráficos e 1 Container que exibirá os gráficos simultâneamente, como em uma dashboard.
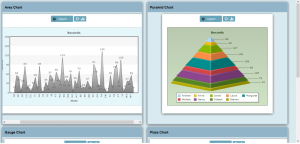
Aqui podemos ver cada uma das aplicações de gráficos individualmente…





…e aqui, a aplicação final de Container exbindo os 4 gráficos.


Criando as aplicações de Gráficos
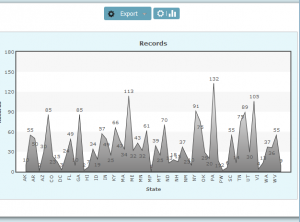
Gráfico de Área
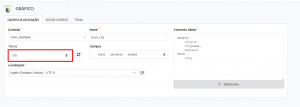
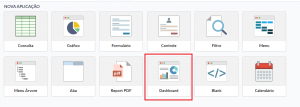
1. Crie uma nova aplicação de Gráfico baseada na tabela city.


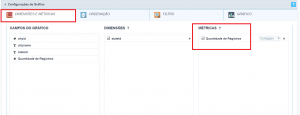
2. Acesse a opção “Gráficos” no menu da aplicação.


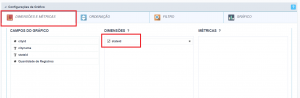
3. Em “Dimensões” selecionaremos o campo “stateid”.


4. Em “Métrica” selecionaremos “Quantidade de Registros”.


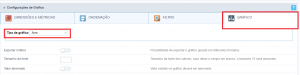
5. Em “Gráfico”, o tipo selecionado será “Area”.


6. Clique em “Executar aplicação” para gerar os fontes e visualizar a aplicação.


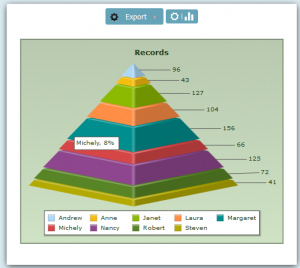
Gráfico de Pirâmide
7. Seguindo os passos utilizados para configurar a aplicação anterior, utilizaremos as seguintes configurações para o gráfico pirâmide:
- Nova aplicação de gráfico baseada na tabela “orders”
- No menu “Gráficos”, selecionaremos o campo “employeeid” no item “Dimensões”.
- A “Métrica” será a “Quantidade de Registros”.
- E o tipo selecionado em “Gráfico” será o “Pirâmide”.
- Execute a aplicação
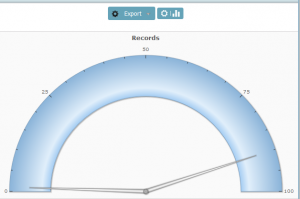
Gráfico de Gauge
8. Utilizaremos as seguintes configurações para o gráfico de Gauge:
- Nova aplicação de gráfico baseada na tabela “customers”
- No menu “Gráficos”, selecionaremos o campo “cardtype” no item “Dimensões”.
- A “Métrica” será a “Quantidade de Registros”.
- E o tipo selecionado em “Gráfico” será “Gauge”.
- Execute a aplicação
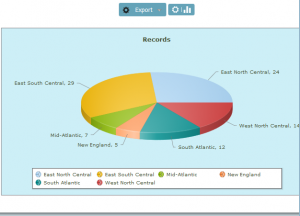
Gráfico de Pizza
9. Utilizaremos as seguintes configurações para o gráfico de Pizza:
- Nova aplicação de gráfico baseada na tabela “customers”
- No menu “Gráficos”, selecionaremos o campo “regionid” no item “Dimensões”.
- A “Métrica” será a “Quantidade de Registros”.
- E o tipo selecionado em “Gráfico” será “Pizza”.
- Execute a aplicação
Criando a aplicação de Dashboard
10. Crie uma nova aplicação de Dahboard


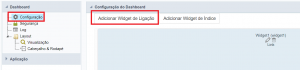
11. No menu de “Configurações” da aplicação, clique no botão para “Adicionar widget de ligação”


12.Organize os dois widget em colunas dessa forma.


13. Em cada um dos widgets utilizaremos uma altura de 500px e habilitaremos apenas a opção “Mover”. Coloque um título e associe a aplicação de gráfico para cada widget. Veja imagem abaixo.



Comente este post