Neste tutorial veremos como criar uma Consulta tipo Slide utilizando Blocos e adicionando um campo do tipo Imagem.

Criando uma nova Aplicação de Consulta.
Nota:
Caso tenha alguma dúvida de como criar uma Consulta, acesse: Criando uma nova Consulta
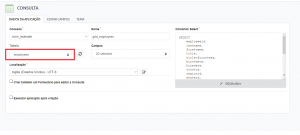
1. Crie uma nova aplicação do tipo “Consulta” baseada na tabela de exemplo “Employees”.


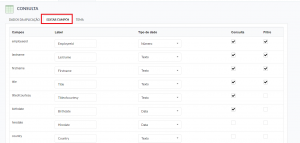
2. Ainda na janela de criação da aplicação, caso deseje uma melhor exibição da Consulta, selecione a aba “Campos” e altere o Label dos campos, conforme é mostrado abaixo:


Configurando a Aplicação de Consulta.
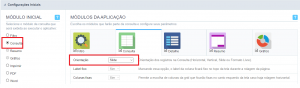
1. No menu da Aplicação, selecione a aba “Módulos da Grid”, e configure sua aplicação de acordo com as seguintes configurações:


Configurações do Campo Imagem
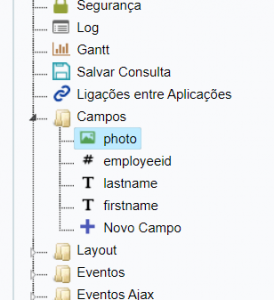
1. Selecione a aba de Campos e clique no campo “Photo”.


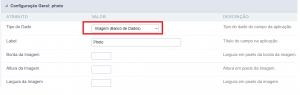
2. Na aba Configuração Geral, selecione o tipo de dado “Imagem (Nome do arquivo)”, pois não serão salvas as imagens em banco de dados, somente o caminho da imagem no servidor.


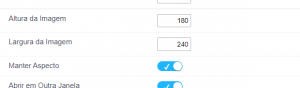
3. Ainda na aba de Configuração Geral, altere a Altura e Largura da imagem para 180 e 240 respectivamente.

Configuração do Bloco
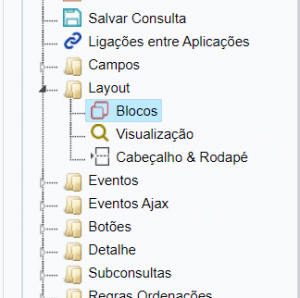
1. Ainda no menu da Aplicação, acesse o item Layout > Blocos.

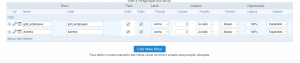
2. Crie dois novos blocos e os configure de acordo com a imagem abaixo.


3. Feito isso, acesse a opção “Posicionamento dos Campos” no menu da aplicação.


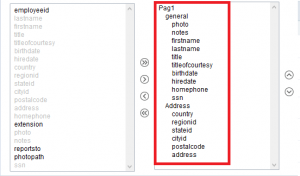
4. Posicione os campos nos dois novos blocos criados anteriormente, de acordo com a imagem abaixo.


5. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar a Consulta.


Para ver mais exemplos criados usando o Scriptcase, acesse: Exemplos: Sistemas Completos e Aplicações com Scriptcase.

Comente este post