Neste exemplo veremos como criar e utilizar o evento Ajax na aplicação de consulta, que permite trafegar informações sem o recarregamento da página.

Criando a aplicação de Consulta
1. Crie uma nova aplicação de consulta baseada na tabela customers.


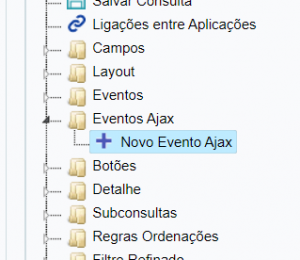
2. Acesse a opção “Eventos AJax >> Novo Evento Ajax” no menu da aplicação.


3. Selecionaremos o campo “contactname” e o evento ‘onClick”.


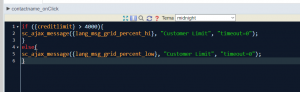
4. Dentro do evento escreva o seguinte código.
if ({creditlimit} > 4000){
sc_ajax_message({lang_msg_grid_percent_hi}, "Customer Limit", "timeout=0");
}
else{
sc_ajax_message({lang_msg_grid_percent_low}, "Customer Limit", "timeout=0");
}

5. Clique em “Executar aplicação”



Comente este post