Neste exemplo, veremos o recurso do Scriptcase que permite utilizar templates HTML para visualizar registros na Consulta. É um formato livre para o desenvolvedor, ampliando ainda mais as possibilidades de apresentação dos dados.
Importando o Template HTML
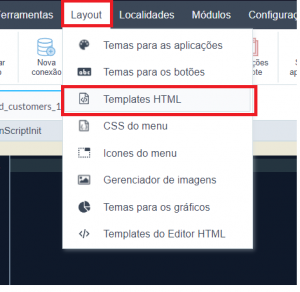
1. Para realizar a importação de um Template HTML, devemos acessar o menu Layout >> Templates HTML .

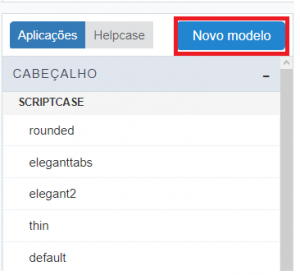
2. Utilize a opção de Novo Modelo.

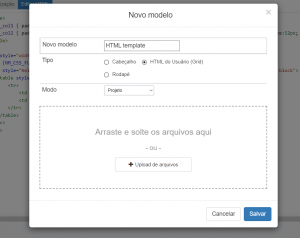
3. Digite um nome para o template, selecione o tipo “HTML do Uusário (Grid)” e salve a nível de “Projeto“. Caso possua o arquivo em HTML, é possível realizar o upload deste arquivo, senão poderemos editar um código HTML em seguida.

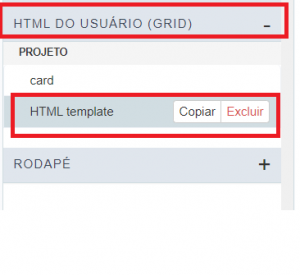
4. O Template é salvo na guia “HTML do Uusário (Grid)” , e aqui podemos criar ou editar o código dele.

5. Copie e cole o HTML abaixo:
<style>
.card {
border: 1px solid #D1DDE2;
background: white;
width: 15%;
min-width: 200px;
border-radius: 10px;
overflow: hidden;
float: left;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 20px;
/*min-height: 350px;*/
font-family: "Open Sans";
font-size: 13px;
}
.thumb-img{
text-align: center;
margin-top: 20px;
}
.card a {
color: #3793D4;
text-decoration: none;
}
div.card:hover {
/*text-decoration: underline;*/
background: #E2E2E2;
}
.card .card-block {
padding: 10px 15px;
}
.card img {
/*width: 250px;*/
height: 200px;
}
.card .card-block .card-title {
color: #3793D4;
font-size: 16px;
margin: 0;
/*min-height: 35px;*/
}
.card .card-block .card-text {
/*min-height: 100px;*/
}
.card .card-footer {
padding: 10px 15px;
background: #f2f2f2;
font-weight: bold;
color: #777;
}
.card .card-footer small {
opacity: .5;
display: block;
font-weight: normal;
color: black;
}
</style>
<!-- BEGIN bl2 -->
<div class="card">
<a href="#">
<div class="thumb-img">
{fld_img}
</div>
<div class="card-block">
<h4 class="card-title">
{fld_name}
</h4>
<p class="card-text">
{fld_desc}
</p>
</div>
<div class="card-footer">
{fld_1} {fld_2}
<small>
{fld_3} {fld_4}
</small>
</div>
</a>
</div>
<!-- END bl2 -->6. Basicamente, em um template HTML, devemos utilizar :
- Tag <style> para criar o CSS e estilizar o formato de visualização.
- Utilizar a tag <!– BEGIN bl2 –> indicando o início de um Loop, pois precisaremos que o Scriptcase escreva um obejto para cada registro da tabela.
- Em seguida devemos escrever o objeto HTML que será utilizado para a exibição dos registros. Aqui, devemos utilizar variáveis entre chaves ( {fld_1} ) para indicar onde deverá ser substituído pelo conteúdo dinâmico dos campos da tabela.
- Por fim, Utilizar a tag <!– END bl2 –> indicando o fim do Loop.
7. Utilize o botão de Pré-visualização para verificar a exibição do front-end, e clique para Salvar o template.

Criando a Consulta
8. Crie uma aplicação do tipo Consulta, baseando-se na tabela employees.

Nota:
Caso tenha alguma dúvida de como criar uma Consulta, acesse: Criando uma nova Consulta
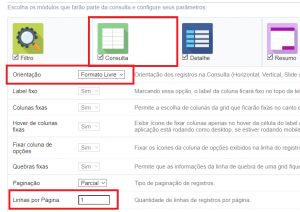
9. Em módulos da Grid, devemos alterar a Orientação da Consulta para “Formato Livre“. Altere a quantidade de Linhas por Página para 1.

10. Em seguida, acesse o menu Configuração e altere a quantidade de Colunas por página.

Desta forma estamos configurando para que seja exibido até 10 registros em 1 linha (neste caso, a linha atua como paginação, ou seja, teremos 10 registros por página), e caso a resolução não seja suficiente para exibir todos os registros enfileirados, ele automaticamente vai quebrar a linha e jogar o restante dos cards para uma linha abaixo, responsivamente.
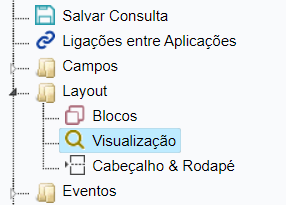
11. Acesse o Menu Layout >> Visualização .

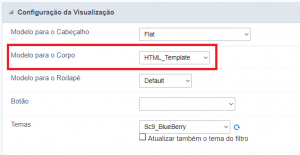
12. Aqui é onde devemos selecionar o template HTML que será utilizado na Consulta.

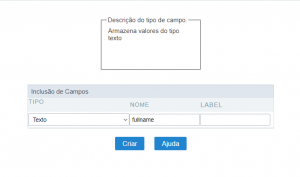
13. Vamos criar um novo campo virtual que será utilizado para concatenar o nome completo do funcionário. Menu Campos >> Novo Campo. Apenas 1 campo, do tipo “Texto“, nomeado “fullname“.


14. No evento onRecord, fazemos a concatenação do nome. Código: {fullname} = {lastname}. ‘, ‘ .{firstname} ;

15. Agora vamos associar os campos às variáveis do template acessando o menu “Poscionamento dos campos“.

16. Finalmente, selecione o botão “Executar Aplicação” na barra de ferramentas para gerar a Consulta.


Comente este post