Neste exemplo, vamos desenvolver um relatório que nos permite realizar um processamento em uma linha da Consulta usando os botões de uma barra de ação.
Podemos definir diferentes estilos para a barra de ação:
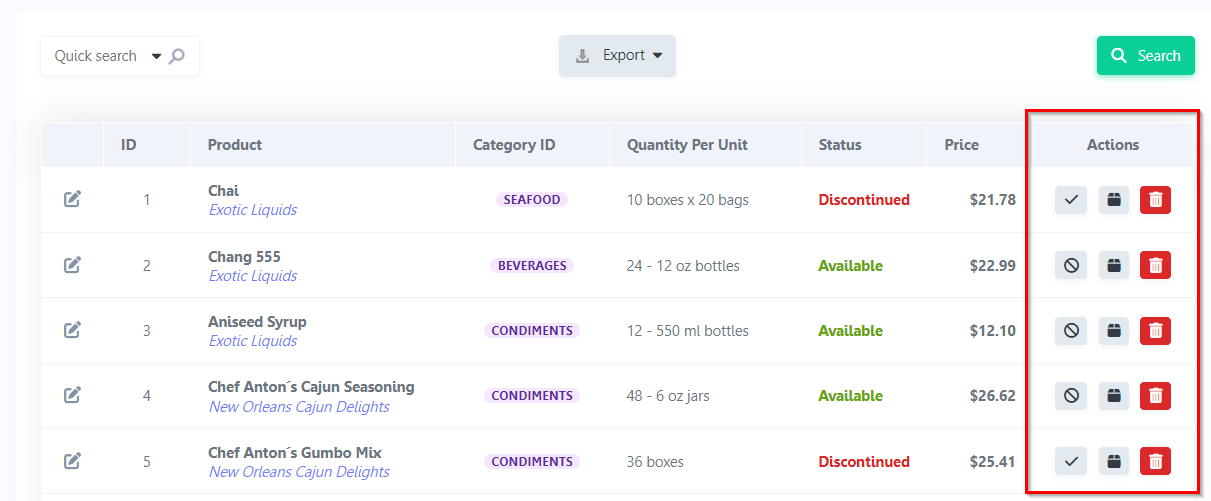
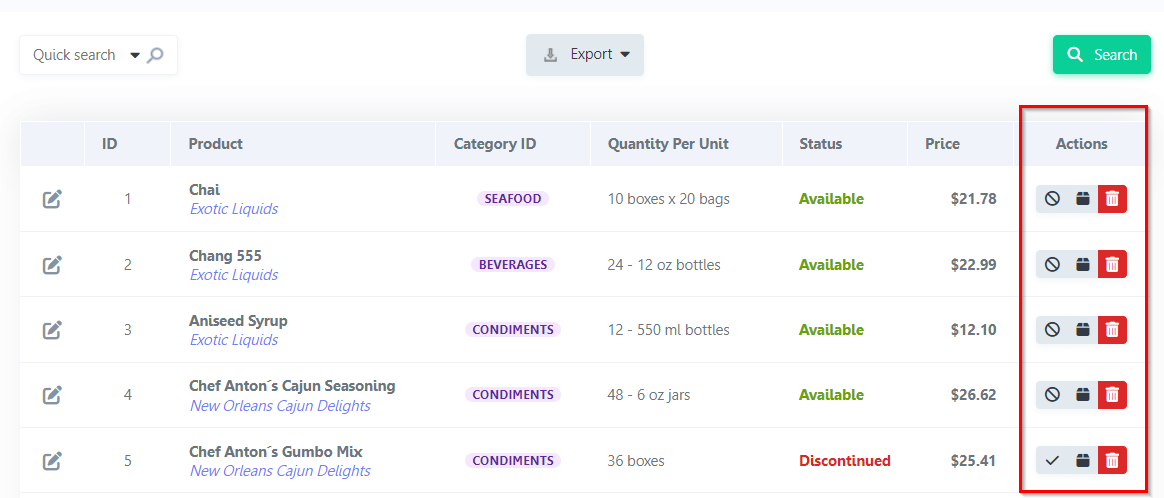
Somente Ícones

Somente Texto

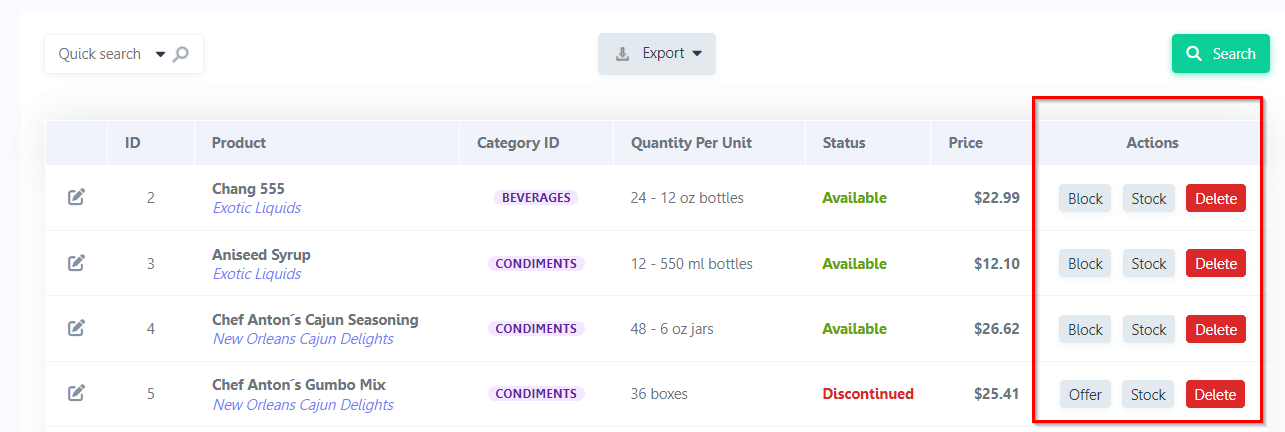
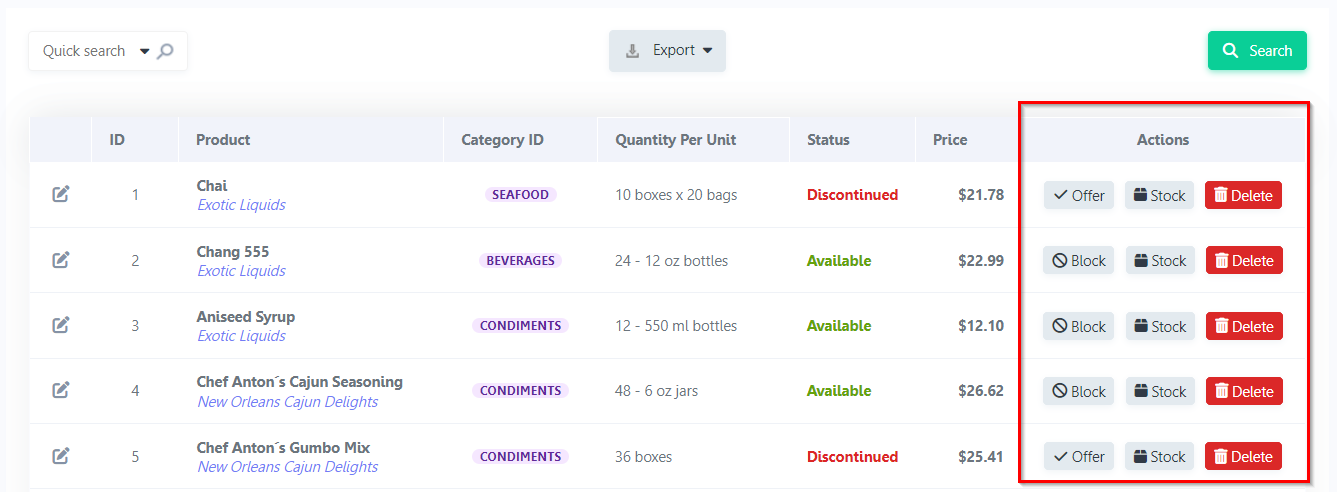
Ícones e texto

Ícones agrupados

Criando uma nova Consulta
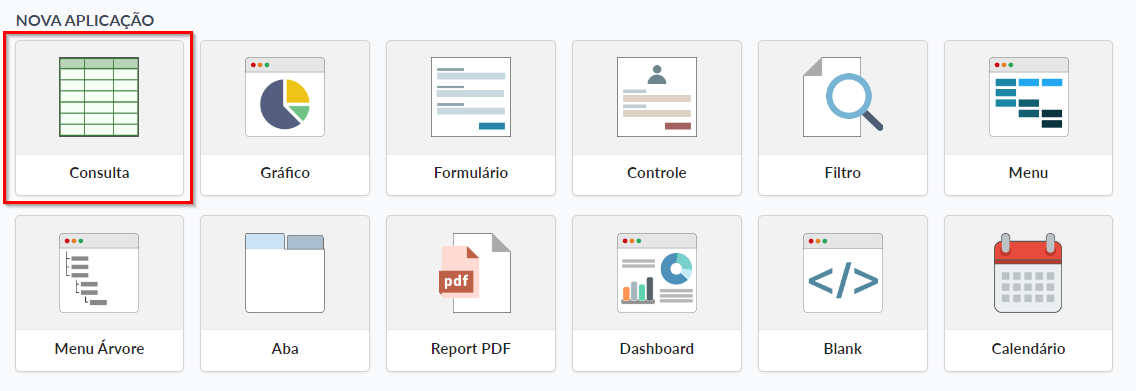
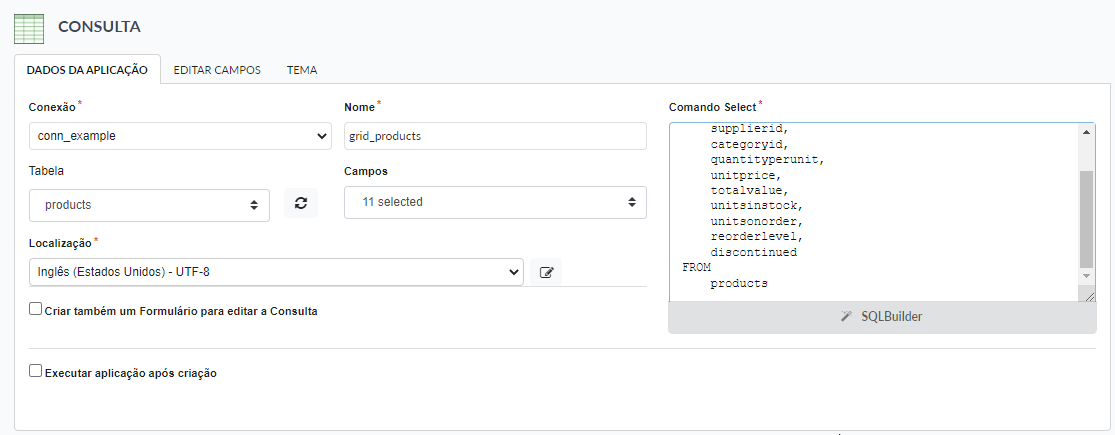
1. Crie uma nova aplicação Consulta baseada na tabela “products”.


Criando a barra de ação
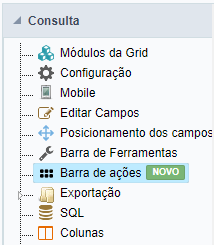
1. No menu do aplicativo, acesse a opção “Barra de ação”.

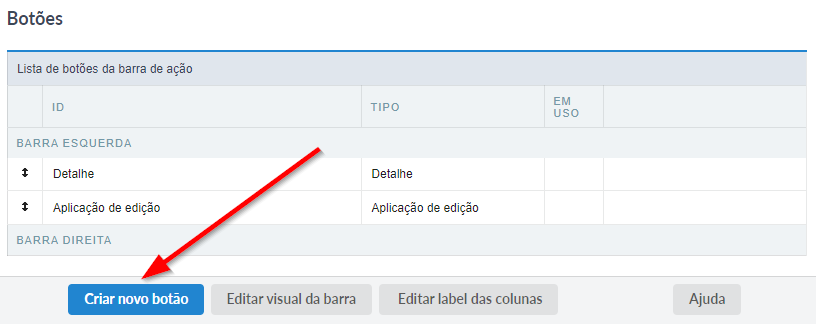
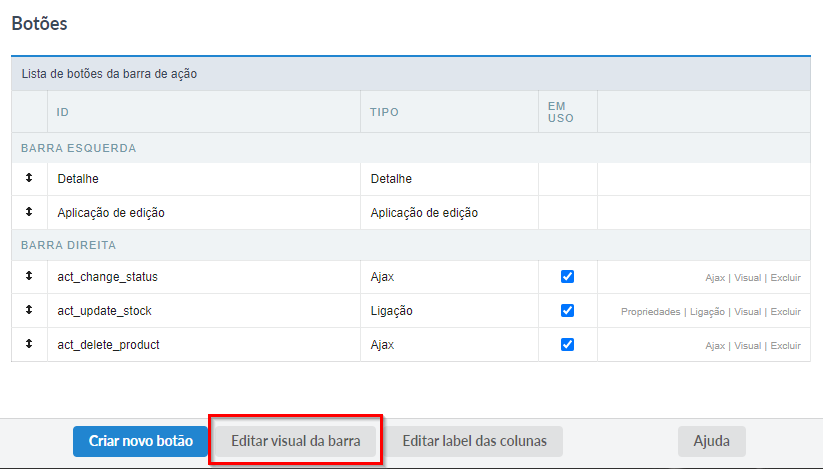
2. Use a opção “Criar novo botão” para adicionar novas opções de ação nas linhas de Consulta.

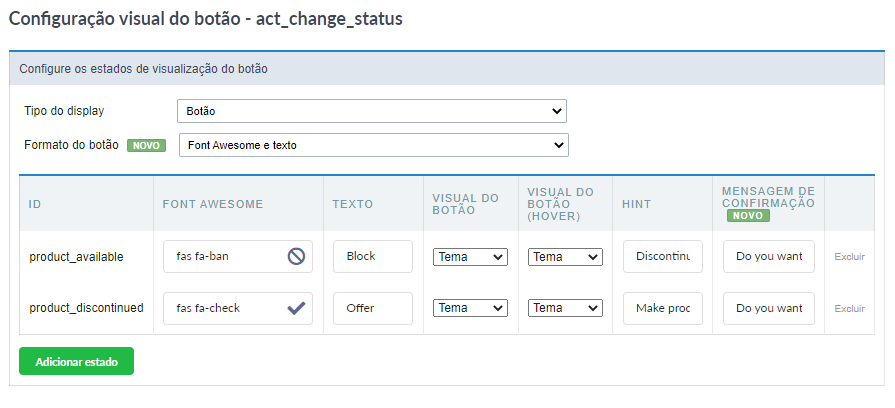
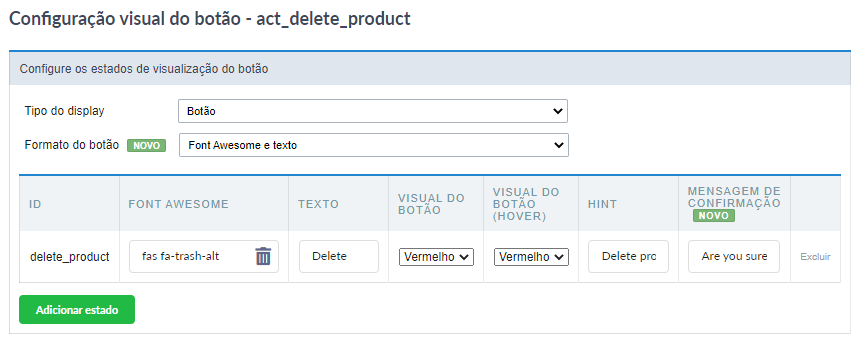
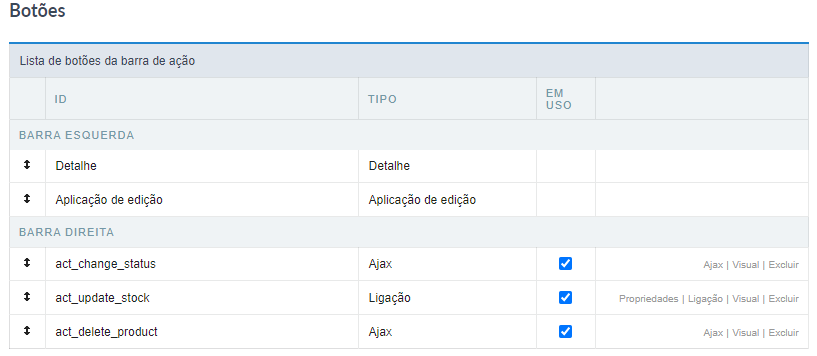
3. Vamos criar 2 botões Ajax (act_change_status e act_delete_product) como abaixo.
act_change_status

Código do evento Ajax:
if (sc_actionbar_clicked_state() == “product_available”) {
$sql = “UPDATE products SET discontinued = 1 WHERE productid = ” . {productid};
sc_actionbar_state(“act_change_status”, “product_discontinued”);
{discontinued} = {lang_products_fild_discontinued};
sc_change_css(‘color’, ‘#dc2626’, ‘discontinued’);
} elseif (sc_actionbar_clicked_state() == “product_discontinued”) {
$sql = “UPDATE products SET discontinued = 0 WHERE productid = ” . {productid};
sc_actionbar_state(“act_change_status”, “product_available”);
{discontinued} = {lang_chart_available};
sc_change_css(‘color’, ‘#65a30d’, ‘discontinued’);
}
sc_exec_sql($sql);
act_delete_product

Código do evento Ajax:
$sql = “DELETE FROM products WHERE productid = ” . {productid};
sc_exec_sql($sql);
sc_ajax_refresh();
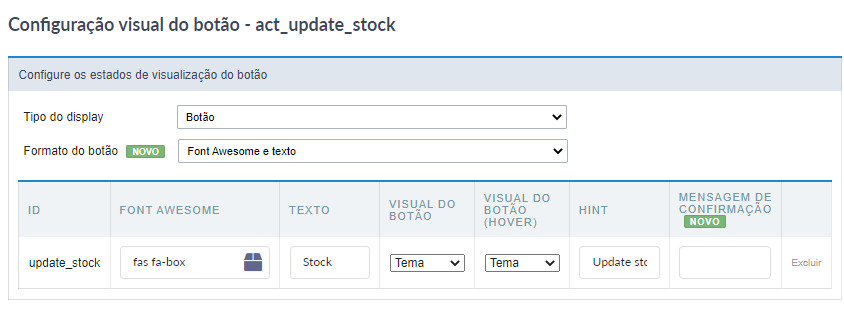
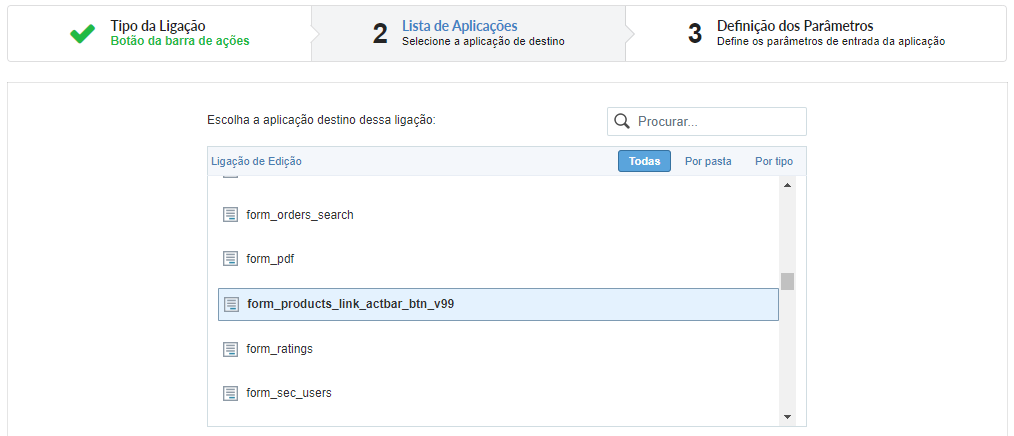
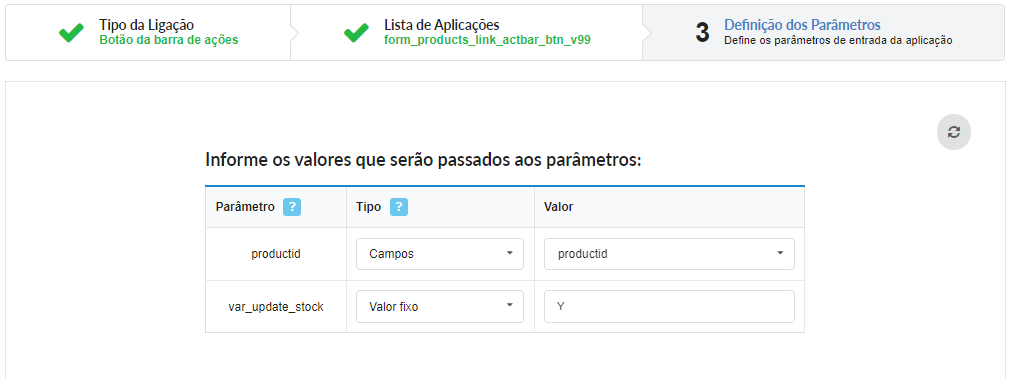
4. Também criaremos um botão de ligação (act_update_stock) como abaixo.

Vinculando ao formulário form_products_link_actionbar_btn_v99


5. Organizando os botões.

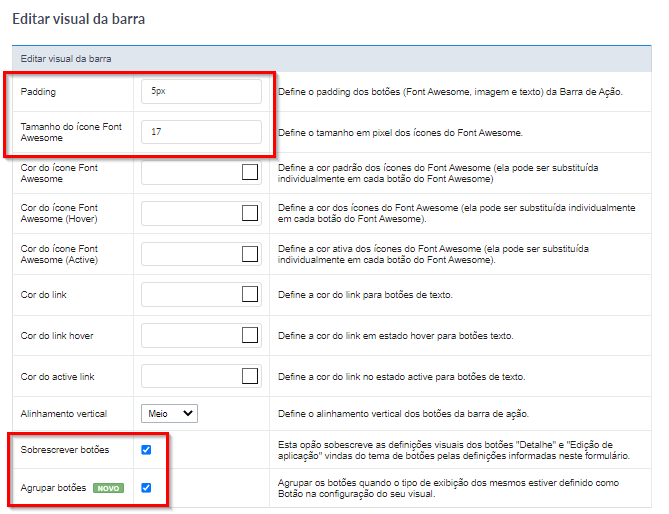
6. Se você deseja definir um estilo visual para a barra de ação, você pode clicar no botão “Editar visual da barra”. Aqui podemos informar se desejamos utilizar a opção de botões agrupados.


Formatando o layout da Consulta
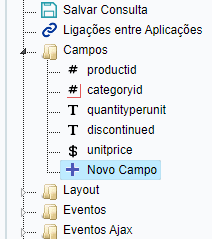
1. No menu do aplicativo, acesse a opção Campos e clique no item Novo campo

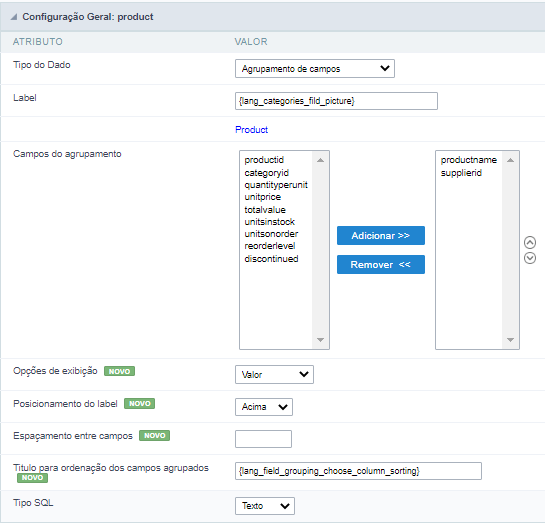
2. Vamos criar um agrupamento de Campos: products para agrupar os campos “productname” e “supplierid”.

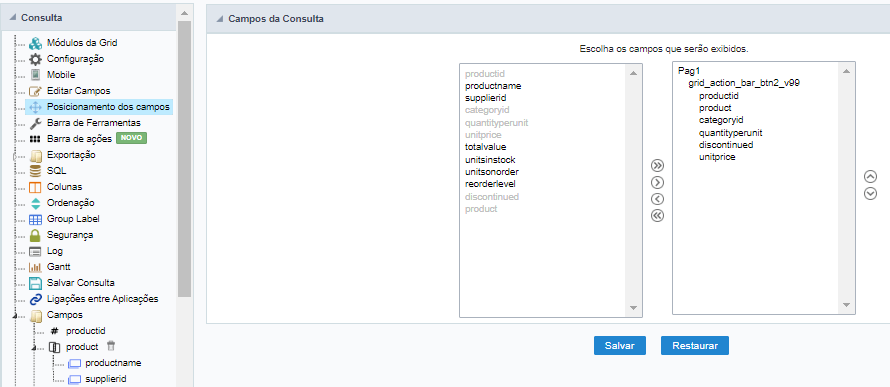
3. No menu “Posicionamento dos campos”, selecione para exibir os campos conforme a imagem abaixo.

4.Acesse agora o eventoOnRecord

7. E vamos usar o seguinte código.
sc_actionbar_state(“act_change_status”, “product_available”);
sc_change_css(‘sc_badge’, ‘purple’, ‘categoryid’);
sc_change_css(‘color’, ‘#65a30d’, ‘discontinued’);
if ({discontinued} == 1) {
sc_change_css(‘color’, ‘#dc2626’, ‘discontinued’);
sc_actionbar_state(“act_change_status”, “product_discontinued”);
}
8. Clique em “Executar aplicativo”.


Comente este post