Neste tutorial veremos como criar um controle para realizar autenticação apenas com redes sociais.
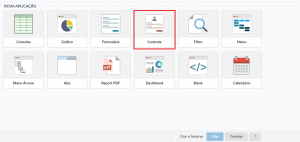
1. Crie uma aplicação do tipo Controle.

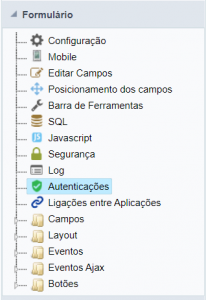
2. No menu da aplicação, acesse “Autenticações”.

Você precisa possuir os dados de configuração de cada rede social. Segue os tutoriais disponíveis em nossa base de dados:
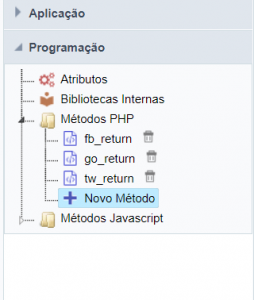
3. Após possuir todos os dados para configuração, acesse no menu da aplicação “Programação>Métodos PHP” e clique em “Novo Método”.

4. Crie 3 métodos para as suas redes sociais:
fb_return
go_return
tw_return
5. Para cada método, será necessário adicionar algumas linhas de código.
5.1. Para o “fb_return” escreva:
if(!Empty([facebook_error_code]))
{
sc_error_message(urlencode([facebook_error_msg]));
}
else
{
[auth_type] = "facebook";
[user_id] = [facebook_user];
[user_photo] = [facebook_photo];
[user_name] = [facebook_name];
sc_redir("NAME_OF_YOUR_APPLICATION");
}
5.2. Para o “go_return” escreva:
[auth_type] = "google";
[user_id] = [google_user];
[user_photo] = [google_photo];
[user_name] = [google_name];
sc_redir ("NAME_OF_YOUR_APPLICATION");5.3. Para o “tw_return” escreva:
[auth_type] = "twitter";
[user_id] = [twitter_user];
[user_photo] = [twitter_photo];
[user_name] = [twitter_name];
sc_redir ("NAME_OF_YOUR_APPLICATION");Os códigos acima servem para receber os dados do usuário.
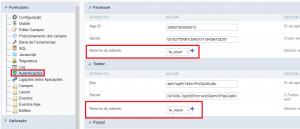
6. Volte ao menu da aplicação “Autenticações” e selecione o “Retorno do Método” de cada uma das redes sociais baseado nos métodos criados anteriormente.

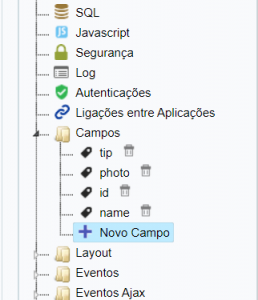
7. No menu da aplicação acesse “Campos” e clique em “Novo Campo”.

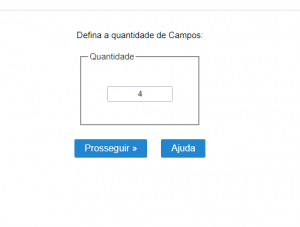
8. No campo “Quantidade” informe 4.

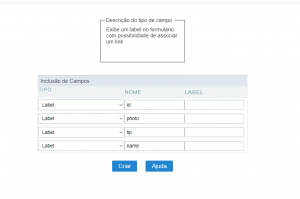
9. Crie os campos: tip, photo, id e name, todos do tipo label.

10. No menu da aplicação, acesse “Eventos> OnLoad” e insira o seguinte código para atualizar as informações do usuário baseado na rede social.
if ((isset ([auth_type])) && (! empty ([auth_type]))) {
switch ([auth_type]) {
case "twitter":
{tip} = {lang_auth_logged}. "Twitter!"; break;
case "google":
{tip} = {lang_auth_logged}. "Google+!"; break;
case "facebook":
{tip} = {lang_auth_logged}. "Facebook!"; break;
}
{photo} = "<img src = '". [user_photo]. "' />";
{id} = [user_id];
{name} = [user_name];
} else {
{photo} = "";
{id} = "";
{name} = "";
}11. No menu da aplicação, acesse “Eventos> OnValidateSuccess” e insira o seguinte código para limpar as informações sempre que for realizado um novo login.

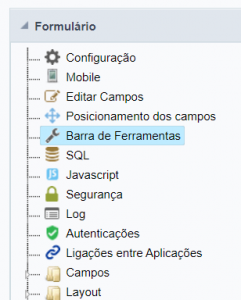
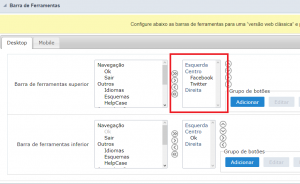
sc_reset_global ([auth_type], [facebook_user], [facebook_photo], [facebook_name], [twitter_user], [twitter_photo], [twitter_name], [google_user], [google_photo], [google_name]);12. No menu da aplicação, acesse “Barra de Ferramentas”.

13. Nas propriedades da “Barra de ferramentas superior” adicione as 3 redes sociais.

14.Finalmente, configure as variáveis globais declaradas como Outtype. Vamos até a opção “Aplicação-> Variável global”.

15. Publique a aplicação no servidor em que foi as “Apps” das redes sociais foram configuradas. (É necessário publicar, pois não funciona localmente)


Comente este post